はじめに
開発部のwatanabeです。主にサービスのUI設計・デザインやフロントエンド寄りの実装を担当しています。
前回はGoogle Analytics(以降GA)の基本的な使い方を取り上げたので 今回GAで収集したデータを報告用のレポートに応用します。
データポータルとは
Googleが提供している様々なデータを取り込み、集計して、レポートとしてメンバーと共有することができる機能です。1
例えば、これまでGAのデータを集計・レポートとして可視化して、定期的に報告する場合
CSVで出力 → エクセルで整形 → パワーポイントに貼り付け → 見やすく整形
という手順が毎回必要であったのを
一度Googleのデータポータルでレポートを作成してしまえば、今後は
対象期間の指定のみ
になるため、報告を効率化することができます。
レポートのサンプル
こちらはブログサービスの全体のアクセスや各記事のアクセスランキングをまとめたレポートの例です。
このように見せたい集計結果に合わせてグラフの形式を選ぶことができます。
表示されるグラフのデータは集計元と同期され、指定した期間のものが表示されるため、一度作成すれば次回以降は期間の変更のみになるのです。

実際にレポートを作ってみましょう
まずデータポータルにアクセスし、新規にレポートを追加します。
左上の「作成」→「レポート」もしくは「空のレポート作成」をクリックします。
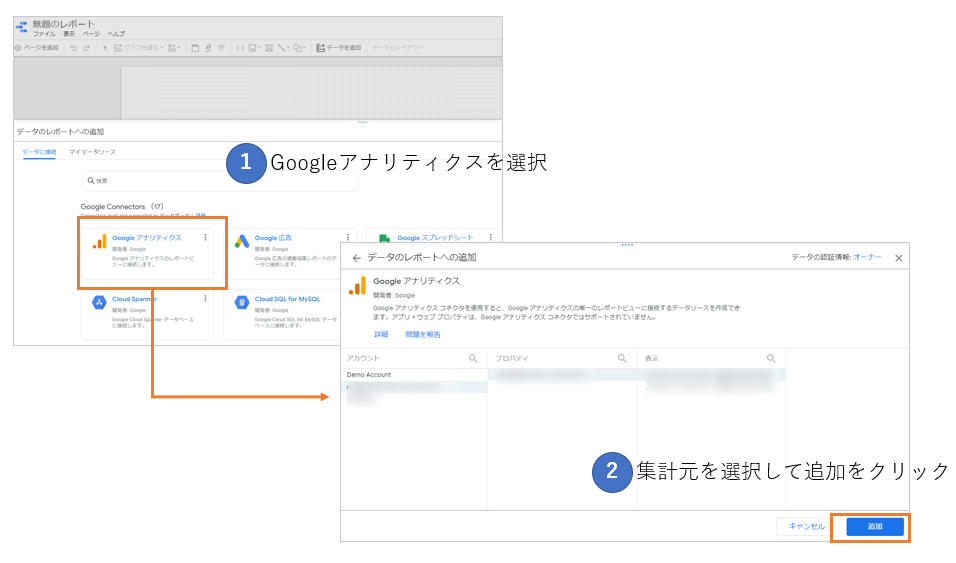
GAをGoogleデータポータルと連携する
基本は、集計結果のソースとなるサービスを選択したあと集計元データとグラフ形式を指定していく流れになります。複数のサービスを1つのレポートに含めることも可能です。
今回は最初にデータポータルにGAとの連携の設定をします。以下のような手順になります。

基本の画面の見方
連携の設定後は編集画面に移ります。おおまかに以下のような構成になっています。 操作感はマイクロソフトのPowerPointのような、パーツを配置→加工していくエディタに近いと思いました。

どのようなデータを見せるか
実際に配置する前に何を載せるかを決めます。
ブログであれば全体の傾向だけでなく各記事のアクセス傾向が解析できるようなものが良いでしょう。
例)
- アクセス数遷移
- 人気の記事
- 年齢別人気記事
- 検索ワード
期間を設定する
期間を設定できるボックスを置きます。

対象期間を指定できるパーツを上のメニューから選択し、グラフ表示フィールド上の任意の場所に置きます。
期間の指定はGAと同様、2期間の比較も可能です。
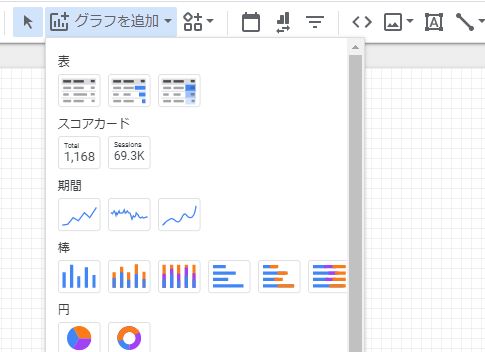
グラフを入れてみる

グラフの種類を選択し、配置します。 配置後は仮のデータになっているため、右側のメニューからディメンション(集計する項目)や指標(どの値を基準にするか)を指定します。
以下は実際に配置したイメージと、どう設定したかを例としてまとめてみました。
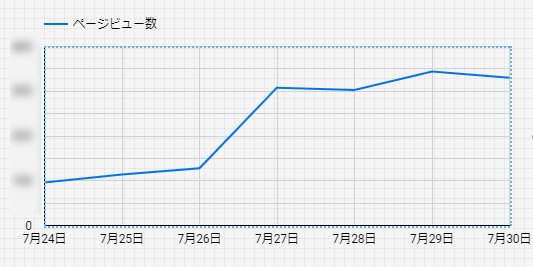
アクセス数遷移
指定の期間内のアクセス数の遷移

グラフ形式 → 折れ線 ディメンション → 日付 指標 → ページビュー
人気の記事(アクセス数上位記事)
指定の期間内にアクセス数が多かった記事の上位

グラフ形式 → 表 ディメンション → ページタイトル もしくは ページ 指標 → ページビュー
検索ワード
どの検索ワードでたどり着いたか

こちらのみデータソースをGoogleのSearch Consoleにしています。
グラフ形式→表 ディメンション→検索ワード 指標→クリック数
レポートの共有

レポートを作成し終えたら「共有」しましょう。 他のGoogleサービスと同様の操作で他のユーザへのアクセス権・編集権限の付与ができます。
応用
フィルタで対象記事を絞る

特に何も指定しない場合対象は全ページになりますが、このようにページのURLに「フィルタ」で条件を追加すれば 2020年度上期に公開された記事のように指定した期間に公開した記事のみで集計ができます。
デザインのポイント
データポータルは多機能で自由にできる分、読みやすくする工夫が必要になります。
最後に、簡単にですがレポートを見やすくするコツをまとめてみました。

見出しをつける
文章で見出しと本文をセットにするように、レポートでも何のデータかひと目で分かる見出しをつけましょう
視線の動きを意識する
横書きの文書のように最初に目に入る左上にサマリーとなる重要なグラフと数値を配置しましょう
間隔に気をつける
グラフ・表・見出しは一項目の集計結果をブロックとみなし、レイアウト時はバラバラな間隔にならないようにしましょう。
色を多用しすぎない
色もデザインの要素のひとつです。強調など意味のある場合のみ色を変えたり、多用しすぎないようにしましょう。

まとめ
データポータルにより、レポートの作成だけでなく、結果の共有も容易になりました。 また、アクセスした日時から1週間…のようにリアルタイムで更新されるレポートも作成でき、 短いスパンでの解析が行なえることで、今後公開する記事の作成に役立てそうです。
採用情報
朝日ネットでは新卒採用・キャリア採用を行っております。
-
旧データスタジオ機能。↩


