初めましての方は初めまして。お久しぶりの方はお久しぶりです。jttest0です。 AWS触り始めてちょうど一年くらいの駆け出しインフラエンジニアです。毎日てんやわんやしていたら、いつの間にかこんなに月日が経ってしまっていました。
こちらは、全3回*1にわたる連載記事の記念すべき第二弾です。毎回が記念です。
既に前回の分を読まれた方! ありがとうございます!!!!! できればスターとブックマークといいねとポストもお願いします(強欲)。
まだ前回の分を読んでないというそこのあなた! 躊躇している暇はありません。今すぐ読みに行きましょう。↓
楽しく! AWSでウェブサイト構築(第1回) - 朝日ネット 技術者ブログ
今回は、予告通りウェブサイトをCloudFrontで公開するところまでを扱います。意味がわからなくても大丈夫です。いい感じになるということです。詳しくはのちほど説明します。
※相変わらず前置きが長いので、構築部分のみを読みたい方は目次の『現状を思い出そう』に進んでください。
CloudFrontってなんぞ?
いい感じになるとは言ったものの、いい感じとはどういうことなのでしょうか。上長への報告で「いい感じになります!」なんて言った日にはそっと肩に手を置かれてしまうかもしれません。

なのでまずは『CloudFront』とは何か、そして使うとどういい感じになるのか調べてみましょう。初めて触るものは、最初に公式ドキュメントから覗いてみるのが定石で――
ぬわーーっっ! なんかすごいことがたくさん書いてあります。これを全て読め! というのは流石に酷と思われます。
ので、分かりやすくまとめてみようと思います。ChatGPT君が。
- Amazon CloudFrontは、AWSが提供する高速なコンテンツ配信ネットワーク(CDN)サービスです。
- ウェブサイトやアプリケーションの静的・動的コンテンツをユーザーに迅速かつ安全に配信します。
- グローバルなエッジロケーションを利用し、遅延を最小限に抑えることが可能です。
🤔なる……ほど……?
今回は、前回ほど簡単には行かないようです。知らない単語の説明に別の知らない単語が出てくるのは、IT業界ではよくあることです。 ちょっと聞き方を変えてみましょう。
Amazon CloudFrontの利点には、
- コンテンツ配信の遅延を低減することでユーザー体験を向上させる点、
- 高いスケーラビリティと可用性が確保できる点、
- そしてセキュリティ機能が強化されており安全にコンテンツを配信できる点
があります。
おお、わかりやすいですね。三行で、と伝えたのに一文で返ってきた件には目を瞑りましょう。 (回答を整形してます)
そう、『CloudFront』とは、そして「CDN」とは例えるならお店です。 これまでは、『S3』という倉庫にそのままお客様をお招きしていたのですが、お店を構えることで色々いい感じになります。
林檎のマークの充電ケーブルが断線してしまった! って場合を想像してみてください。

- お店が無いと、わざわざ最寄り駅まで行って、電車に乗って、飛行機に乗り、林檎屋さんの商品倉庫まで行ってやっと、入手できます。

- 最寄りの林檎のお店が改装工事をしていたり、潰れてしまっていたりしたら? 別の林檎屋さんがあるので安心です。

- 倉庫に強盗に入られたら、大変です。売るものがなくなってしまいます。でもお店ならリスクを分散したり、そもそもお店にはサンプルのみ置けば十分だったりします。そして、倉庫には防犯のためシャッターを下ろしておくことができます。

つまり、これが

こうなることで

前回やった『S3』での静的ウェブサイトホスティングよりも早く、強く、安全に、なるわけですね。 これならば、超超超いい感じと言っても差し支えないでしょう。
でも、お高いんでしょう……? と思ったそこのあなた! 意外とお安め*2な上に毎月無料分があるので、かなりリーズナブルになっています。
しかも、設定も結構簡単です。意外とポチポチはしません、スーッといけます。
なので、第1回を乗り越えられたならきっと大丈夫であると信じております。あなたを信じる私を信じてください。
ちなみに、ユーザーのアクセス先が倉庫(S3)からお店(CloudFront)になるので、アクセス先URLも変わってしまいます。具体的には「<バケット名>.s3-website-ap-northeast-1.amazonaws.com」から「<ランダム文字列>.cloudfront.net」になりますので、ご注意ください。第3回*3が完了すれば「<好きな名前>.com」になりますのでしばしのご辛抱を。
現状を思い出そう
それでは実際の構築に移っていきましょう。
まずは前回同様、AWSのコンソールにログインしてください。

いやぁ半年ぶりに帰省した、実家の様な安心感ですね。たまーにUI変更が行われ、お茶の間がリフォームされていたりしますがそれはさておき。
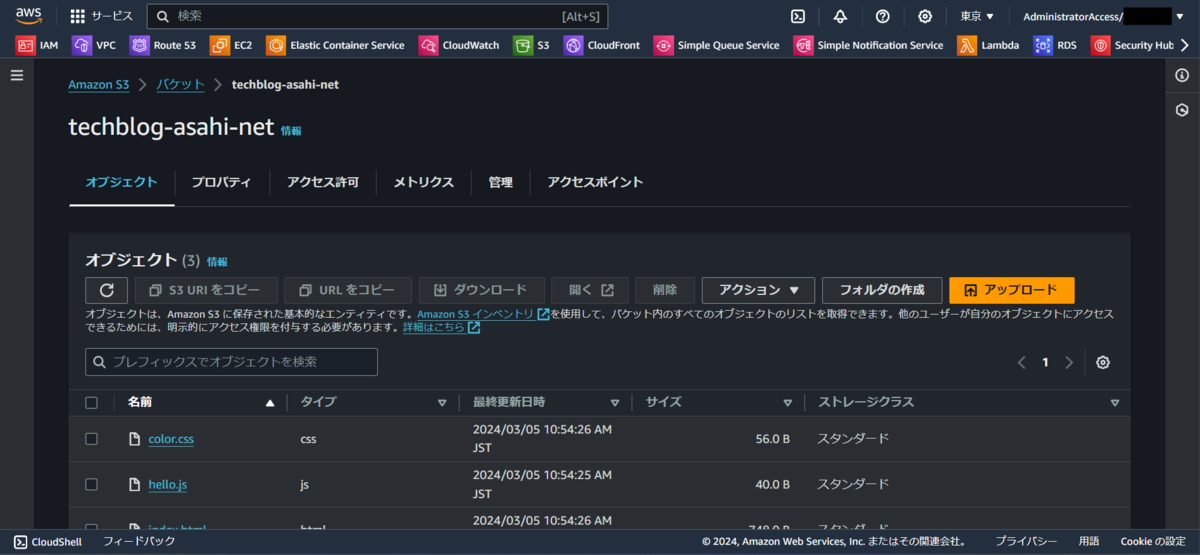
復習です。S3は今、どんな状態にありましたっけ? そう、誰でも中身を見られる状態にあります。言うなれば、お家が万国博覧会です。もちろん、中には展示品しか置いていないですよね?

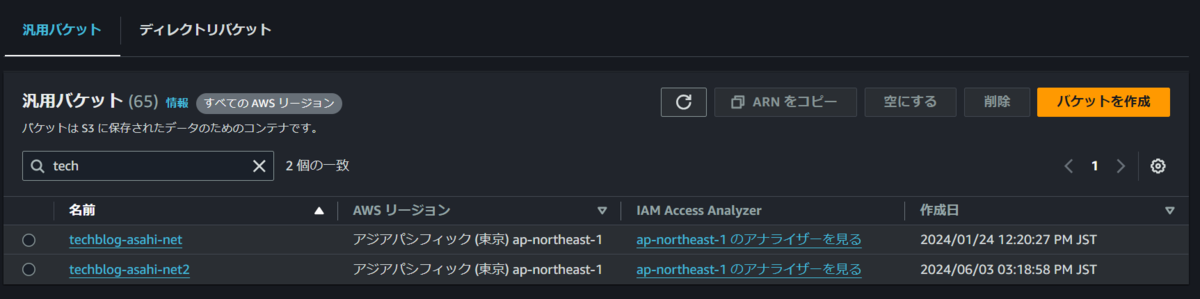
このバケットを基にCloudFrontを配置しても良いですし、新たにバケットを作っても良いです。お好みでどうぞ。私は全く同じ設定のバケット「techblog-asahi-net2」を疑似的に作っておきました。第2回ではこちらを対象に操作していきます。

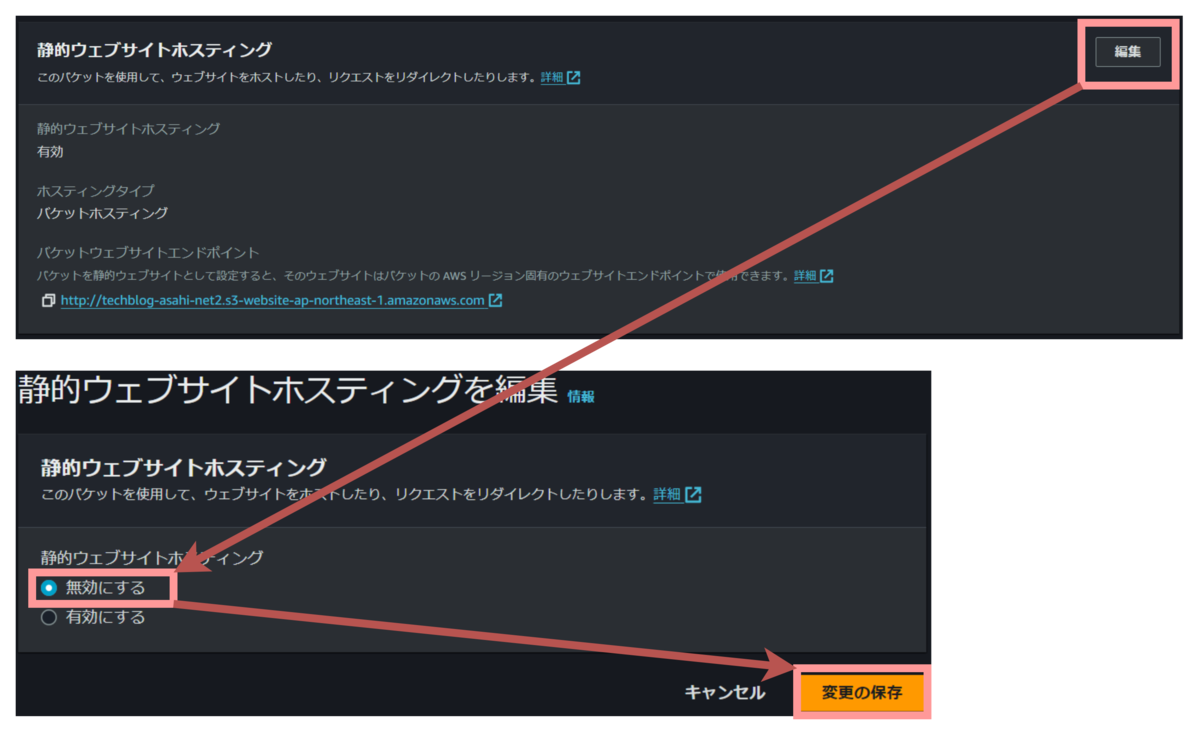
もし前回の『静的ウェブサイトホスティング』を有効化した状態のバケットを使うのであれば、この段階で無効化しておきましょう。やり方は前回の逆で、『静的ウェブサイトホスティング』の『編集』ボタンをクリックし、『無効にする』を選んで『変更の保存』をクリックするだけです。簡単!

CloudFrontを作ろう
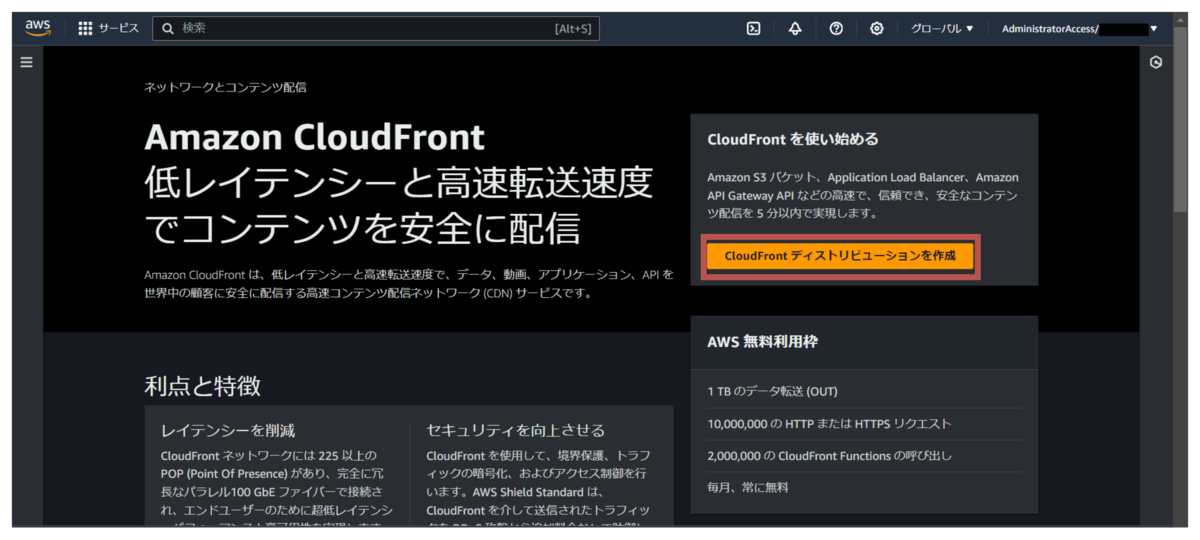
画面上の『検索』ボックスで「CloudFront」と検索し、CloudFrontのサービスページが表示されたら『CloudFront ディストリビューションを作成』をクリックしてください。

シークバーがそこそこの長さをしていますが、デフォルトで良いものは容赦なく飛ばしていきますので大丈夫です。
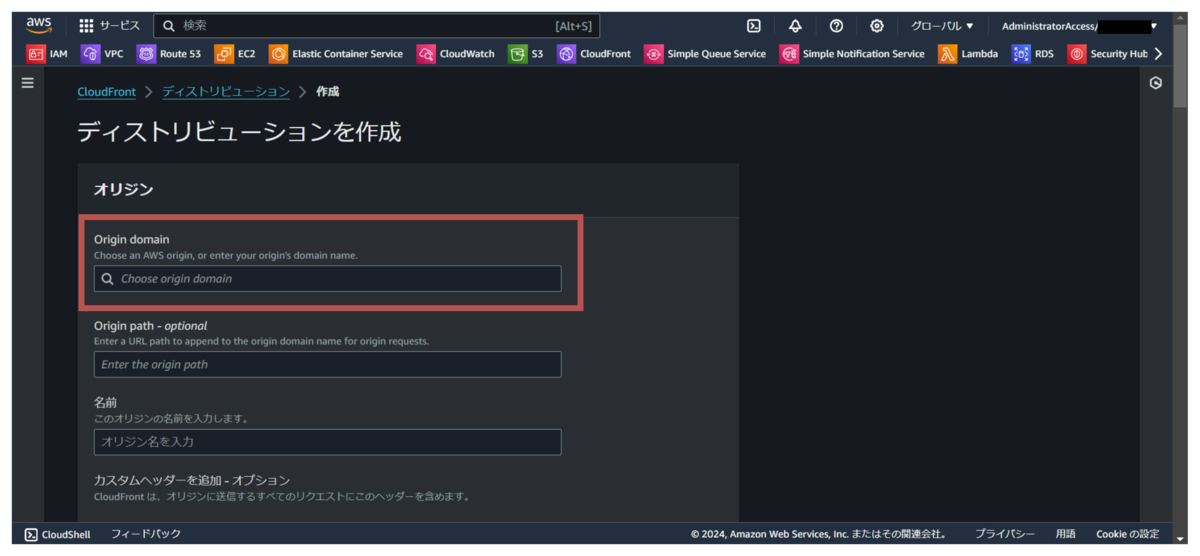
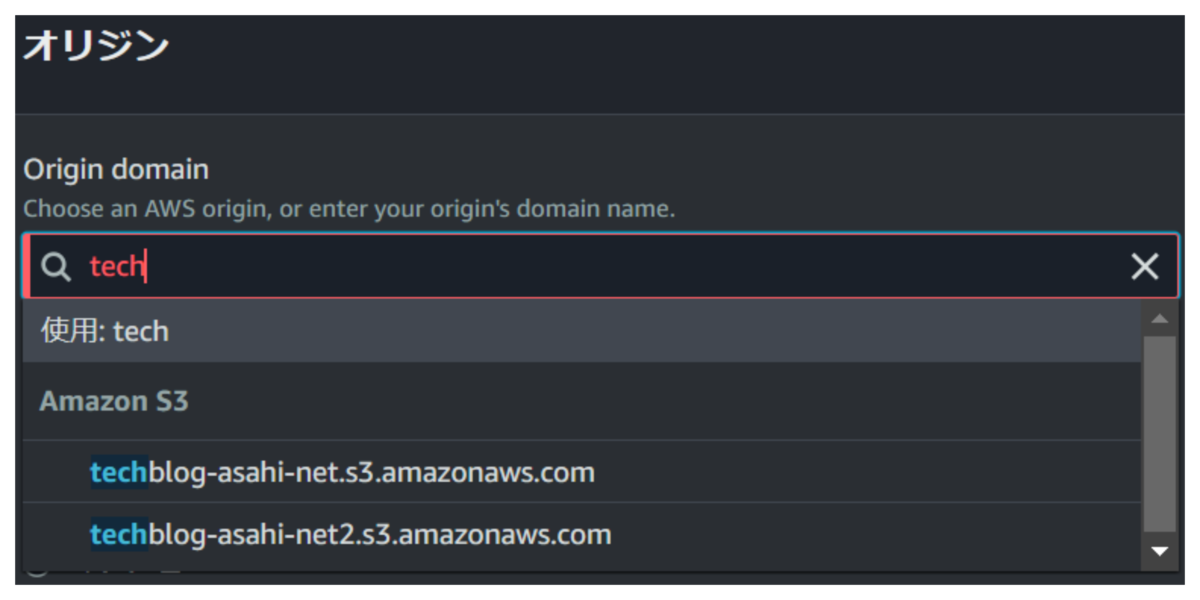
まずは、『Origin domain』の項目です。『Choose origin domain』ボックスをクリックすると、アカウント内のバケットがたくさん出てきます。その中から、対象のS3バケットを選びましょう。


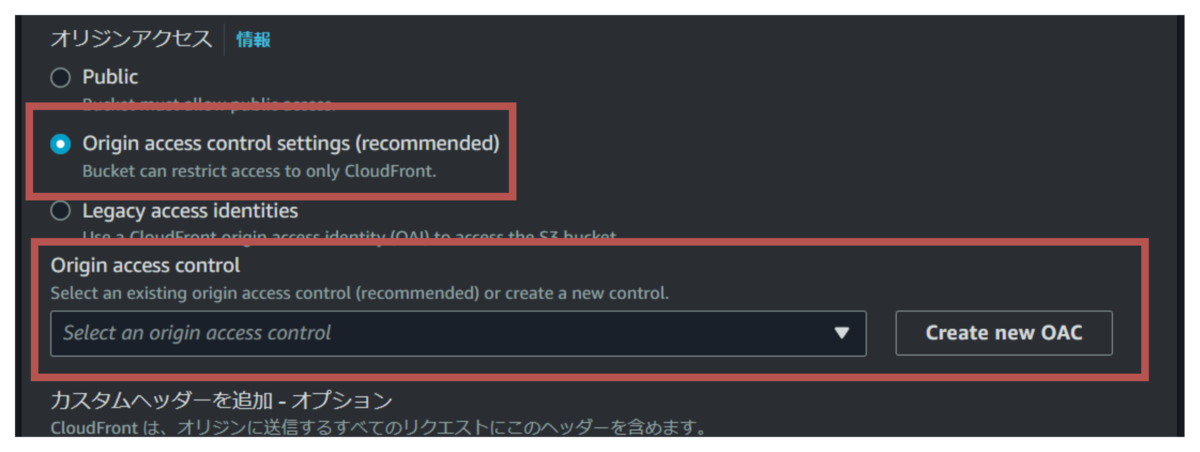
次は、『オリジンアクセス』です。ここが今回の肝です。
『Origin access control settings (recommended)』を選びましょう。すると、『Origin access control』の項目が新たにニュッと出てきます。

「Origin access control」とは、「Origin」へのアクセス制御――つまり一つ前の『Origin domain』で指定した対象、S3バケットです。
これから私たちは、S3を外界から隔絶させ、CloudFrontからのみアクセスを許可する予定です。ですがS3バケットを完全に閉じてしまうと、CloudFront君もバケットの中を見れなくなってしまいます。
「そこはうまいことやっておいてよ!」と思ったあなた。私もそう思います。しかし、パソコンに「うまいことやっておいて」と言っても伝わりません。
横っちょに『Create new OAC』というボタンがあるので、これをクリックしてください。
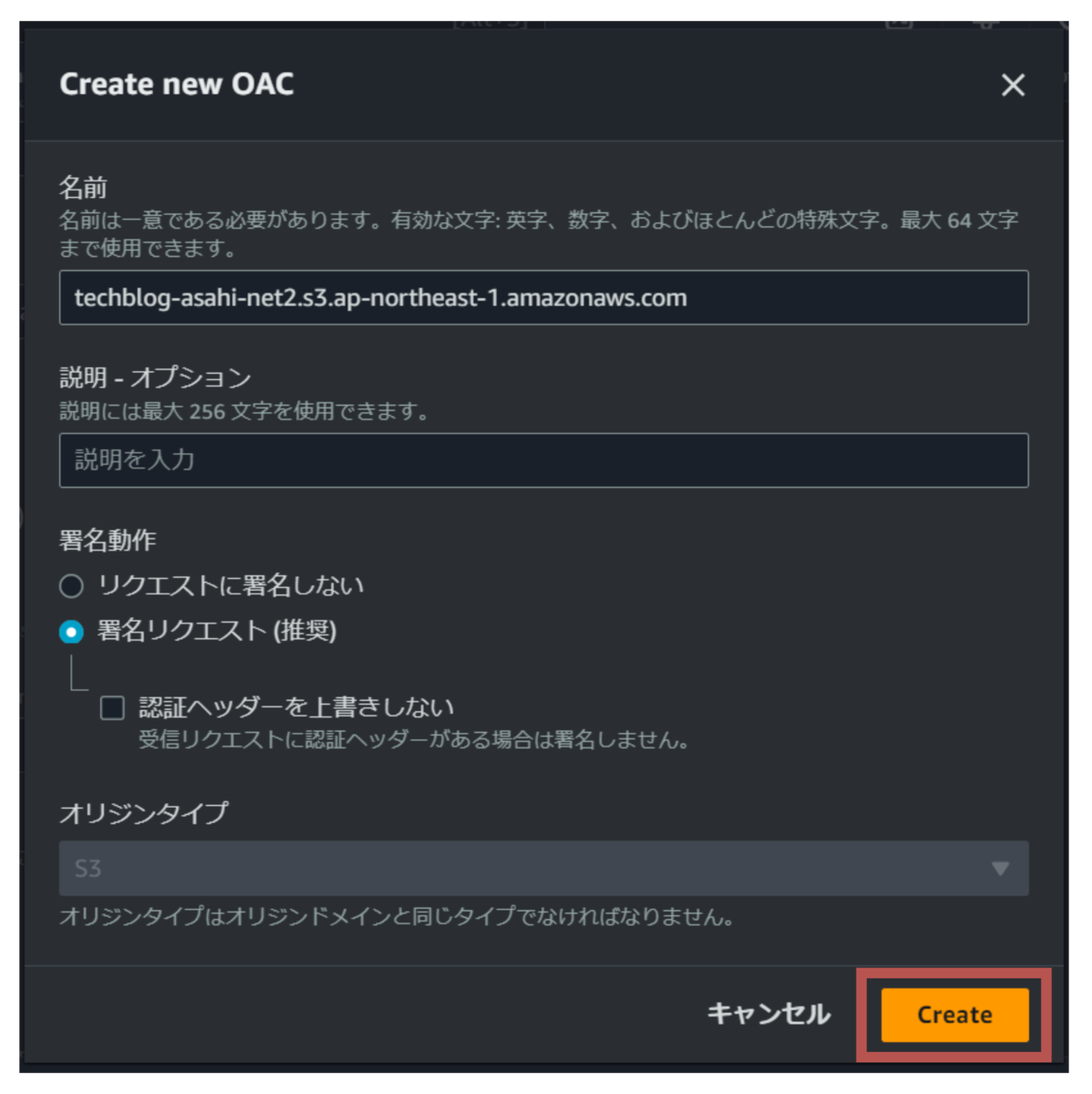
OACを作りますよという画面が出てきました。色々書いてありますが全部デフォルトでOKなので、右下の『Create』をクリックしましょう。

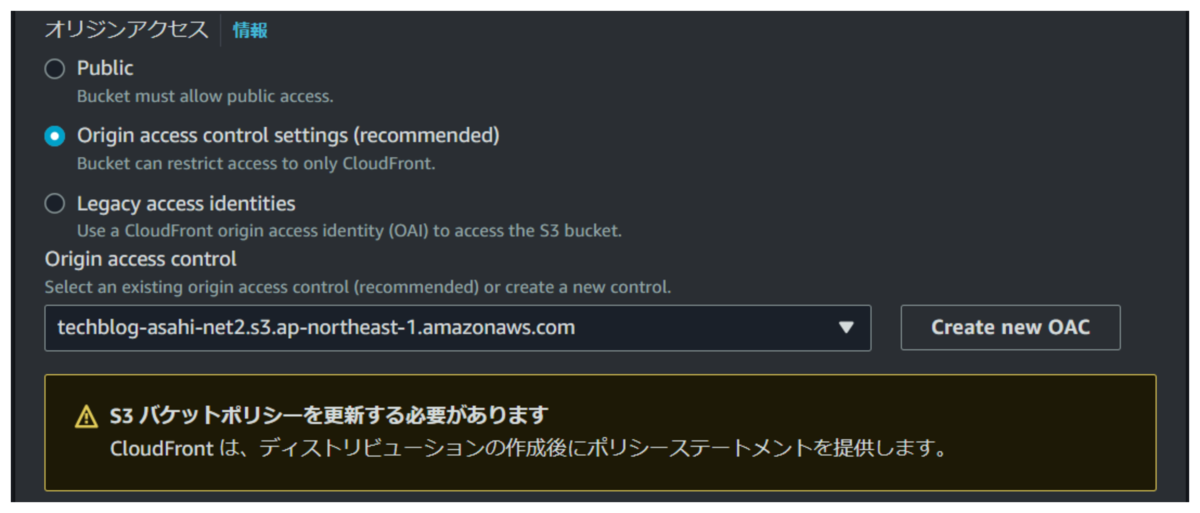
すると、空欄だった箇所に自動的に入力してくれて……うわおなんか黄色い注意書きが出てきました怖いですね。

びっくりされたでしょうか。その反応は正しいです。黄色は警戒色と言って、注意喚起をするには持ってこいの色です。蜂が黄色だったり踏切のバーが黄色だったりするのはこのためですね。諸説あるかもです。
はい。雑学で落ち着いたところで、内容を読んでみましょう。えーと。『S3 バケットポリシーを更新する必要があります』……?
バケットポリシー! 聞いたことがあります。確か……

そうです。前回、謎の呪文を書き込んだ場所ですね。
「うまいこと」やってもらうためには、「CloudFront側でOACを作成する」 「S3側で許可してあげる」の二ステップを踏む必要があるのです。
『CloudFront は、ディストリビューションの作成後にポリシーステートメントを提供します。』とも書いてあります。「バケットポリシー」に入力する呪文も後で用意してくれるみたいですね。安心です。
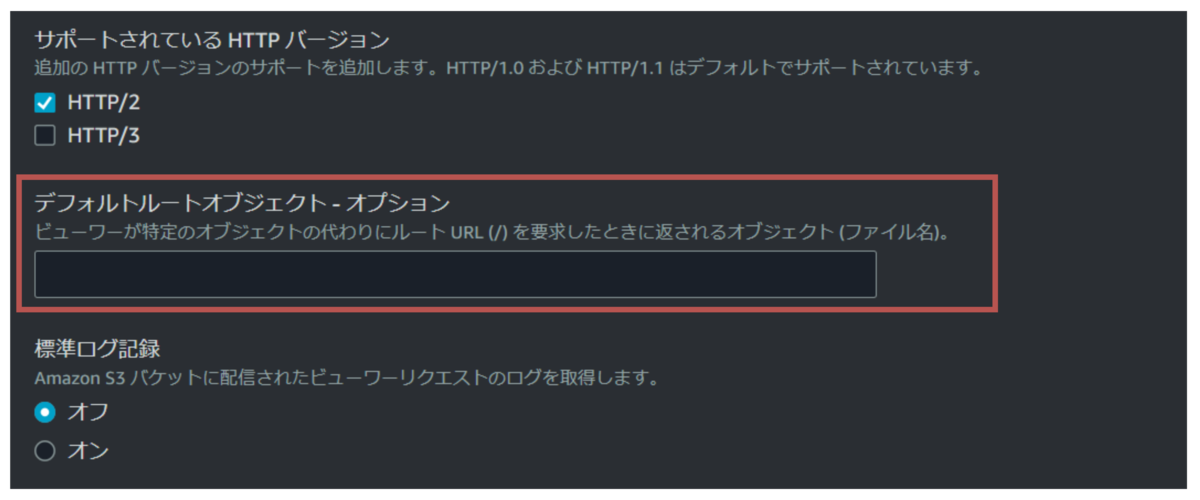
設定値がたくさんありますが、一旦デフォルトで良いのでころころ~と下にスライドしていってください。
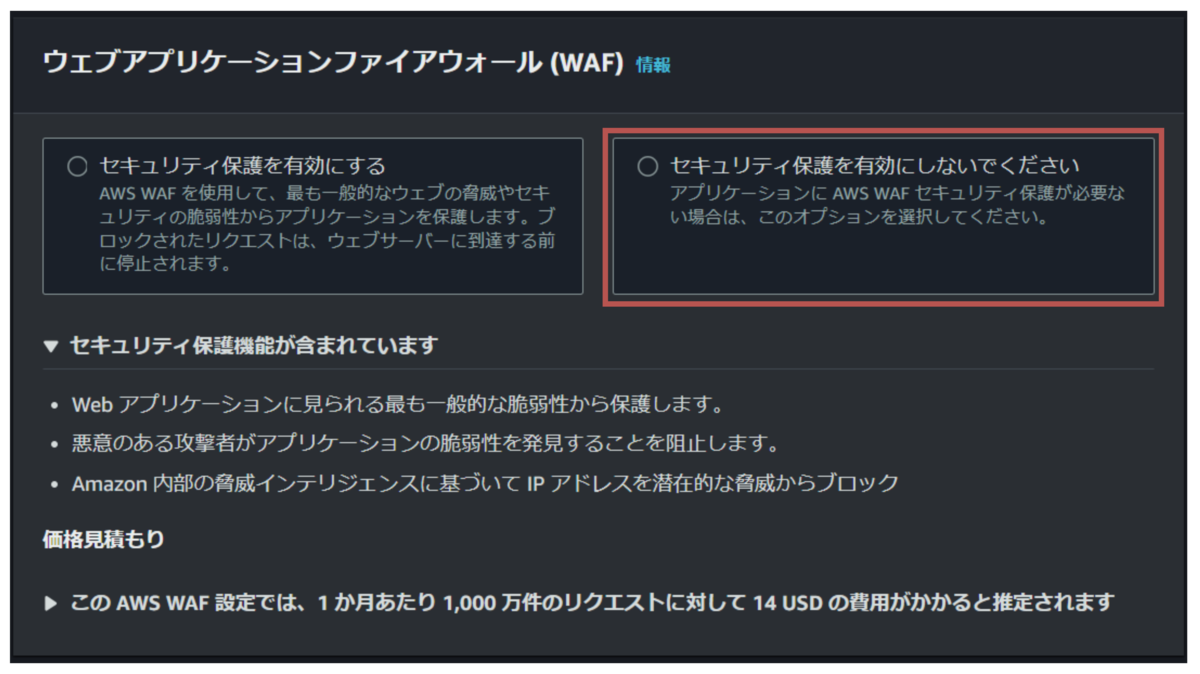
『ウェブアプリケーションファイアウォール (WAF) 』は、『セキュリティ保護を有効にしないでください』を選んでおいてください。別料金がかかる & しっかり解説するとブログもう一記事分の内容になってしまうので……。

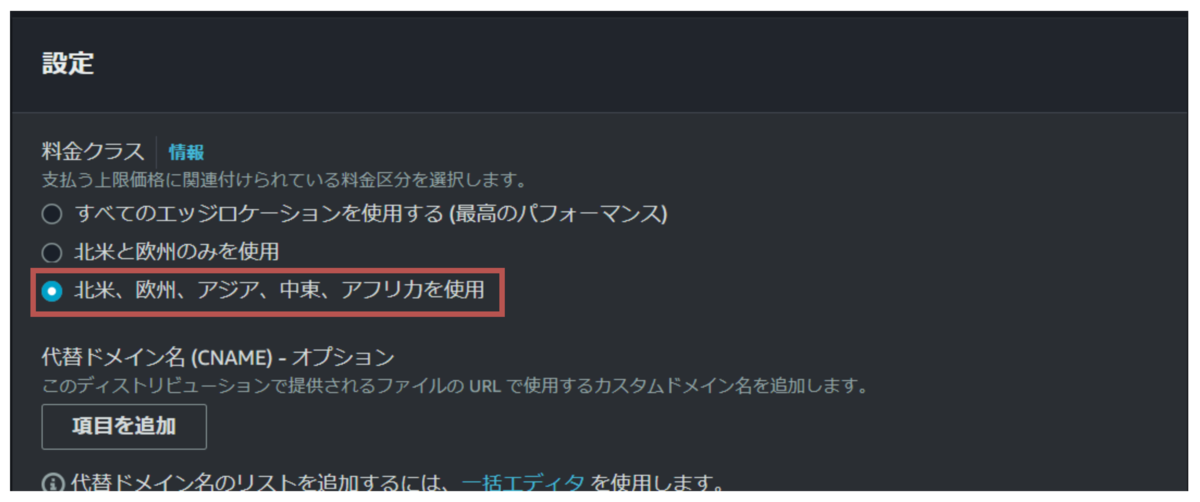
『設定』の箇所では、とりあえず『北米、欧州、アジア、中東、アフリカを使用』を選んでおきましょう。もちろんゆくゆくはグローバルなウェブサイトを作成し、北は北極から南は南極までありとあらゆる国からのリクエストを受け付けるウェブサイトにしたいですが、その分料金が嵩んでしまいますので。意気揚々と行くには時期尚早です。

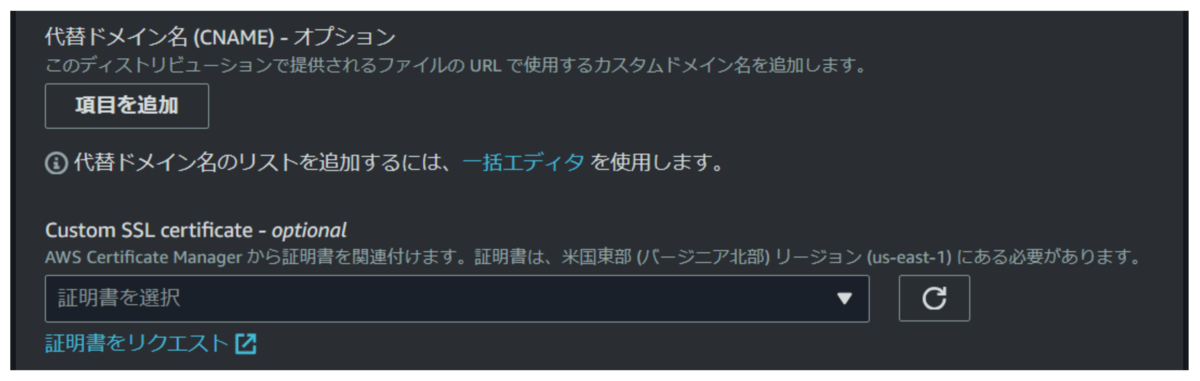
そして、その下の『代替ドメイン名 (CNAME) - オプション』に注目してください。ここ伏線です。「去年の年末調整、どう書いたっけ……?」と同じくらいの重要度で頭の片隅に置いておいてください。
次回、第3回ではここを触ります。時期は未定です。また半年後かもしれません。今はそっとしておきましょう。

『デフォルトルートオブジェクト』も設定しておきましょう。これは前回の『インデックスドキュメント』にあたります。要するに「ホームページ」のファイル名ですね。私の場合は「index.html」です。

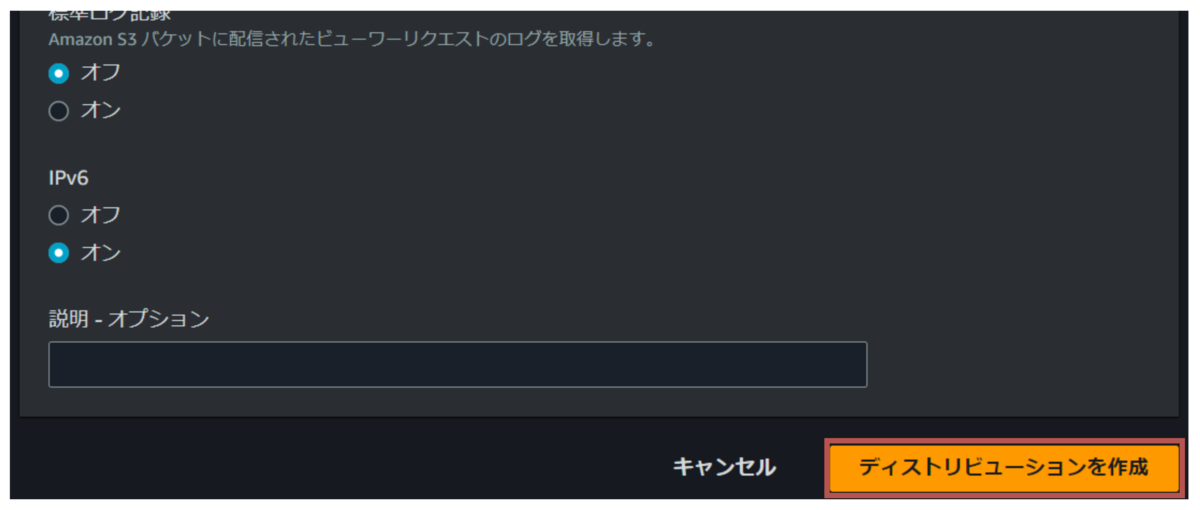
最後に、右下の『ディストリビューションを作成』をクリックしてください。これでCloudFrontの作成は完了です。

S3連携しよう
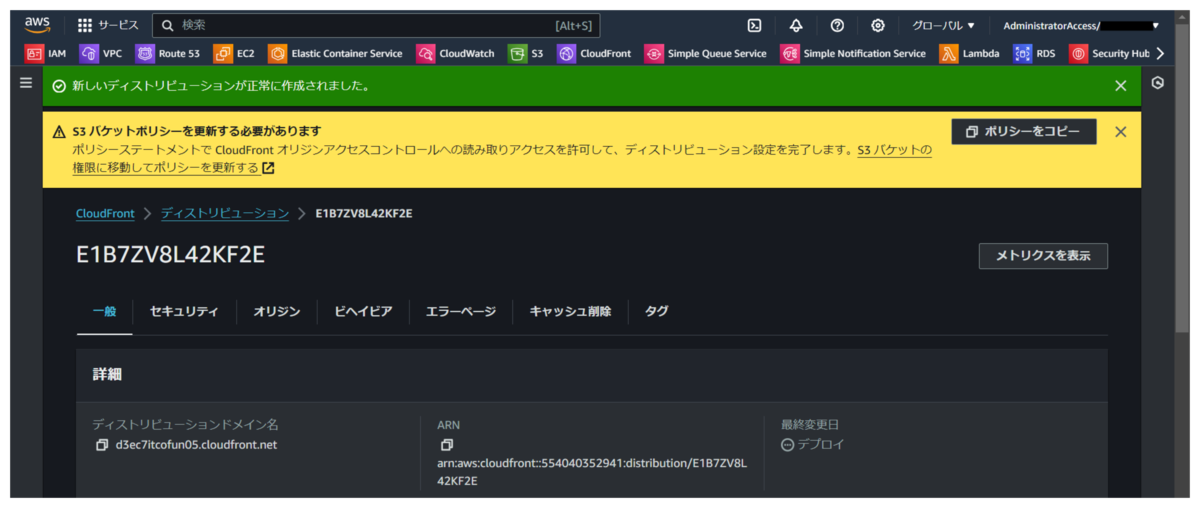
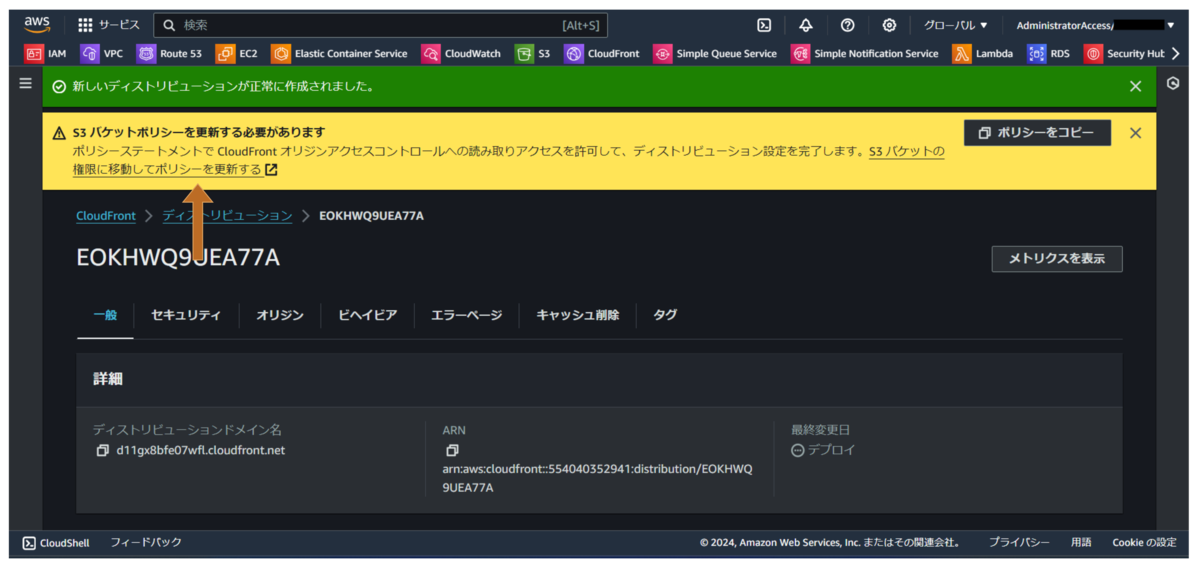
わっまた黄色い!

黄色と緑のコントラストが美しいですね。それはさておき。CloudFront君が作ってくれると言っていた、「バケットポリシー」用の呪文の準備が出来たみたいです。忘れていなくて安心しました。
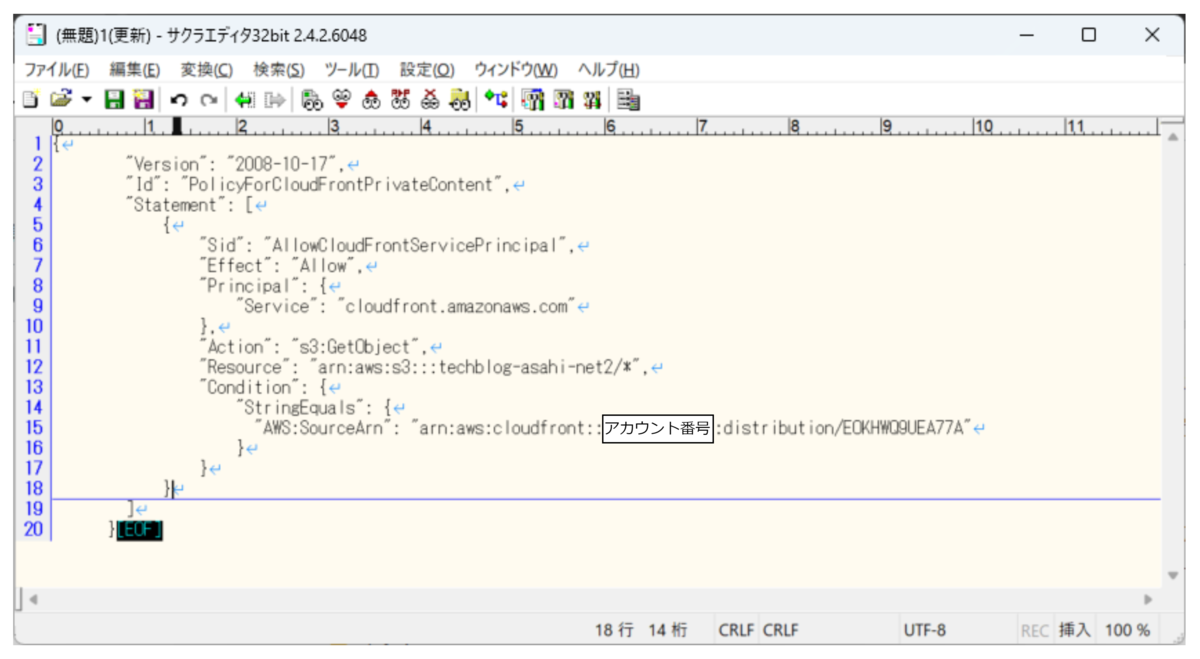
右の『ポリシーをコピー』ボタンをクリックし、呪文をコピーしましょう。そして念のため、メモ帳か何かに貼り付けておきましょう。
👈ヨシ!


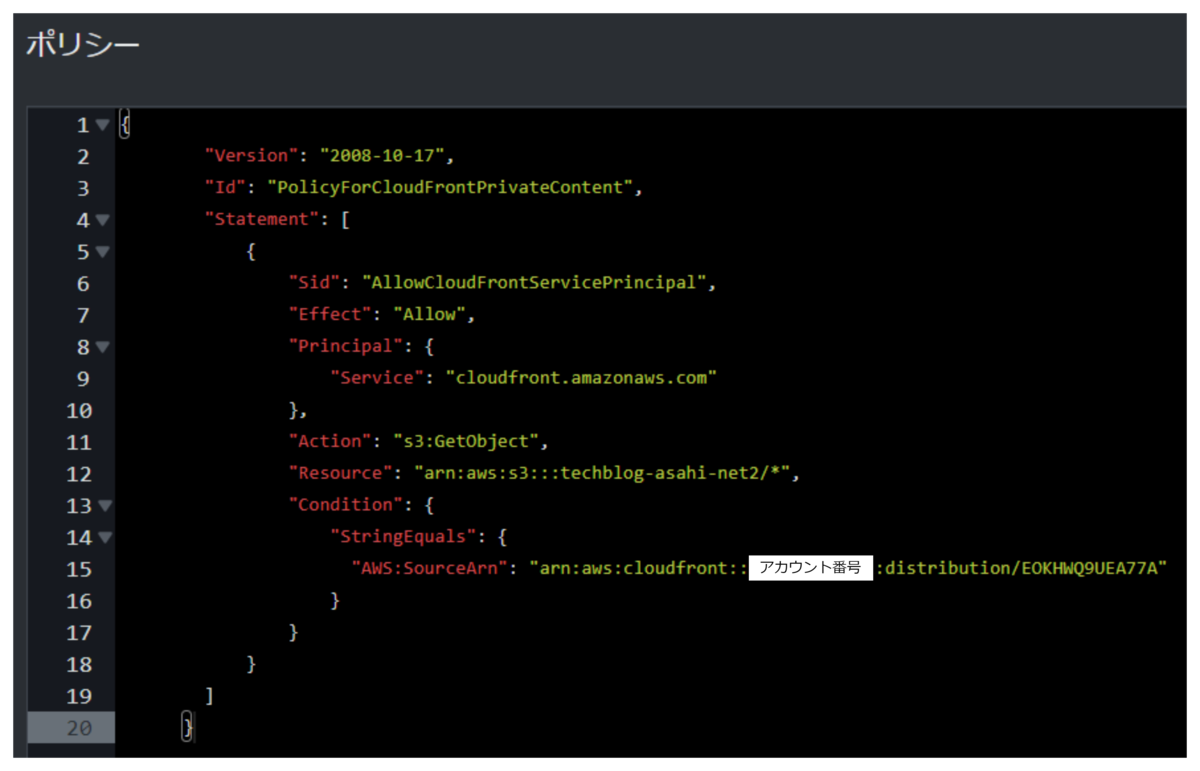
このタイミングで、今回の呪文の解説をしておきます。ちなみに万が一紛失してしまった場合でもAWS公式ドキュメントにあるのでご安心ください*4。
意味は、
- CloudFront君は
- このバケットの中身のもの全部
- 見ていいよ
- ただし今回作ったCloudFront君だけ特別だよ
です。最後の一文があることで、「知らない人が作ったCloudFrontが勝手に私のS3バケットを見てしまう」なんてことを防ぎます。
ではそのまま、親切にも対象のS3バケットへのリンクを用意してくれているのでクリックして飛びましょう。

S3バケットの設定を変えていきます。ここは第1回で扱った場所なので、サクサク行きましょう。
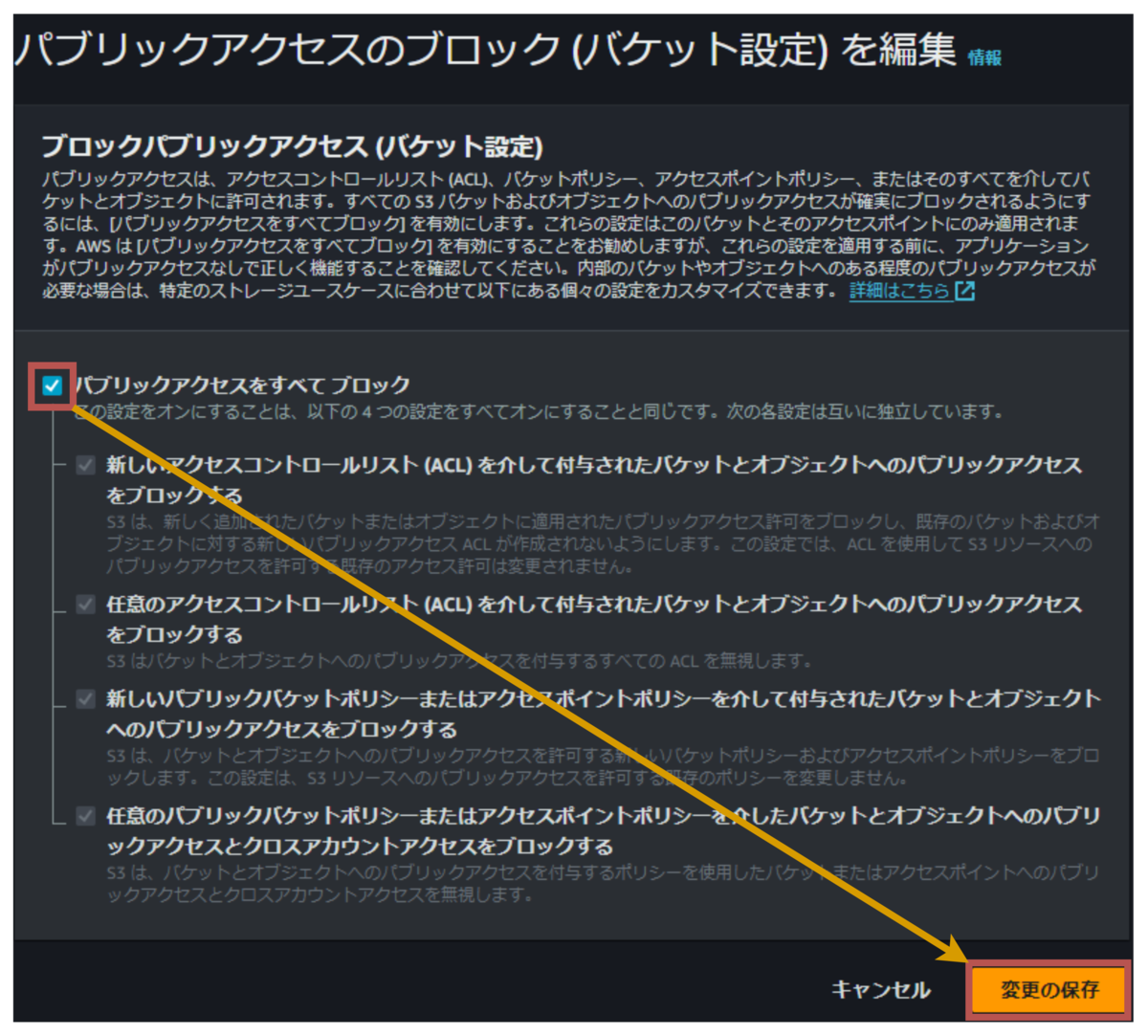
画面が出てきたら『アクセス許可』タブを開き、『ブロックパブリックアクセス (バケット設定)』右上の『編集』をクリックしてください。

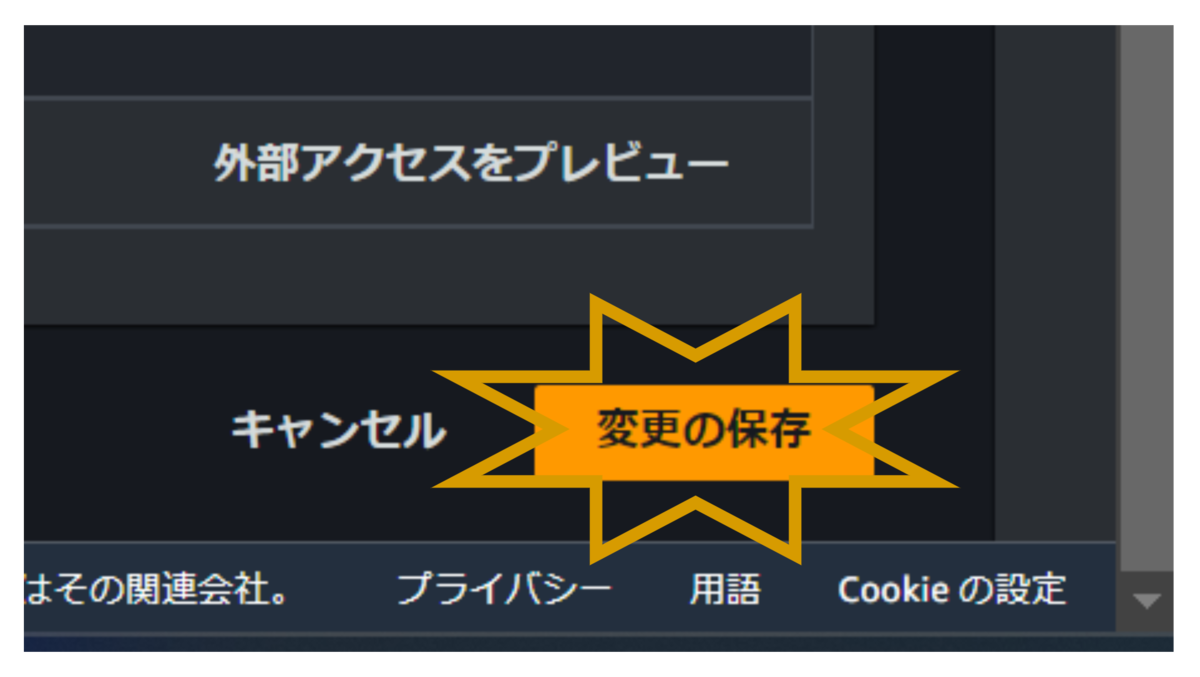
遷移した先で『パブリックアクセスをすべて ブロック』にチェックを入れ、『変更の保存』をクリックしてください。

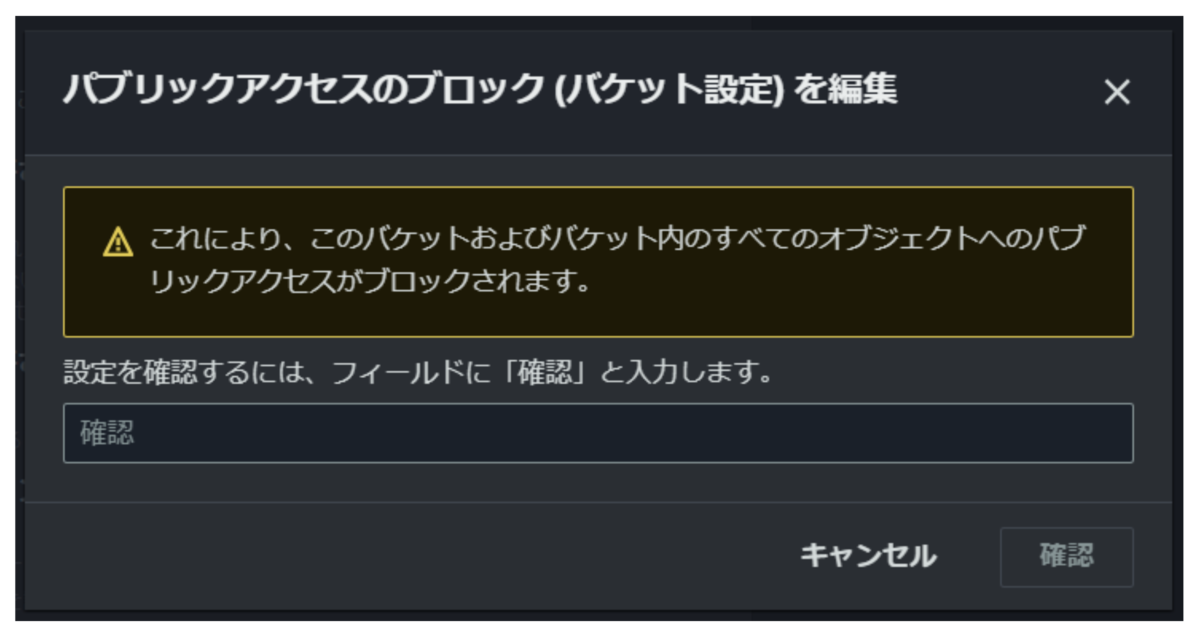
パブリックアクセスブロックをONにする場合でも、ちゃんと確認を出してくれるみたいですね。
これからは、直接ではなくCloudFront経由でS3バケットを見ることになります。いままでありがとうの念を込めながら、『確認』ボックスに「確認」と入力して、『確認』ボタンを押します。何度目だとしても確認は大事です。

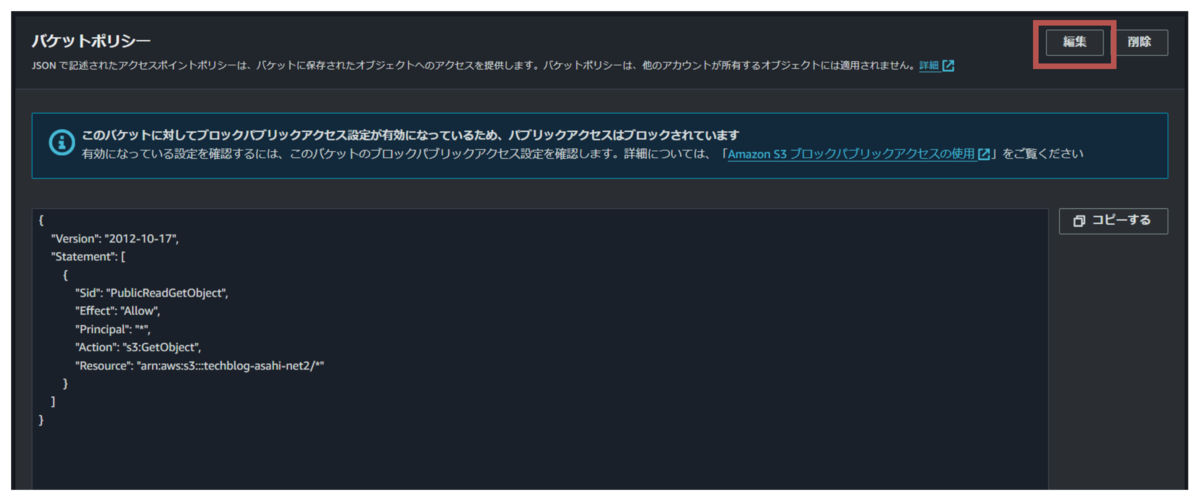
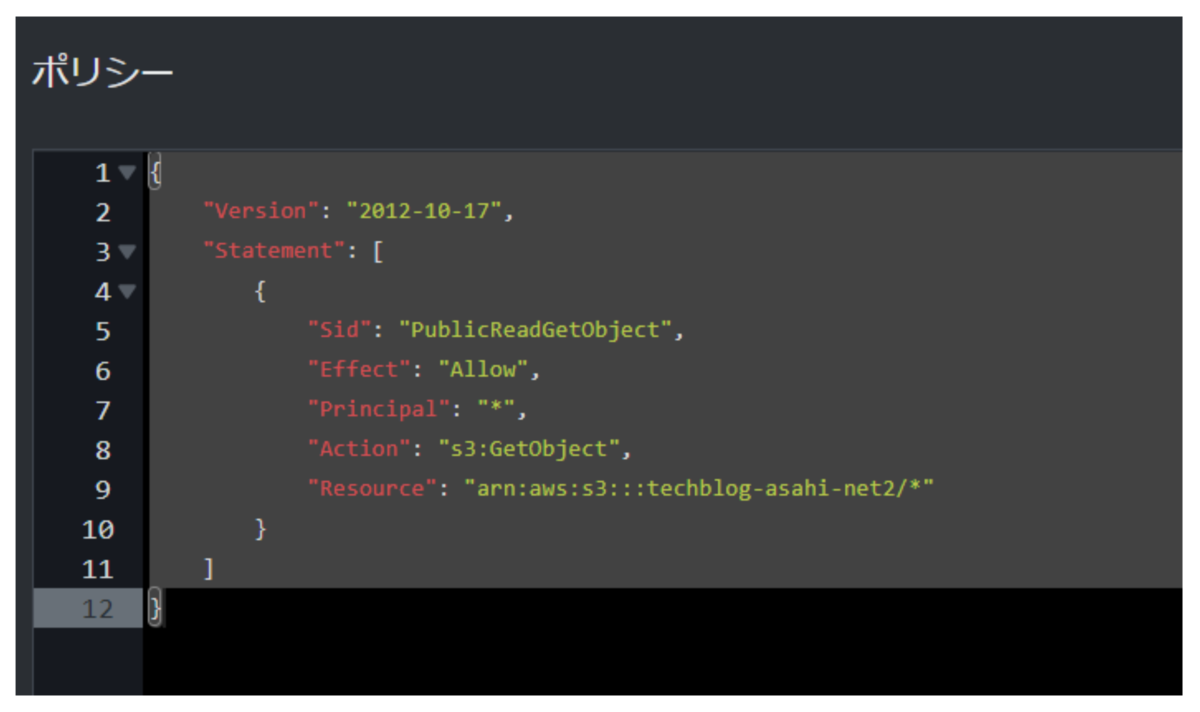
続いては、『バケットポリシー』です。前回の呪文が残っていると思いますが、別の呪文に変更する時が来ました。こちらも右上の『編集』をクリックしてください。

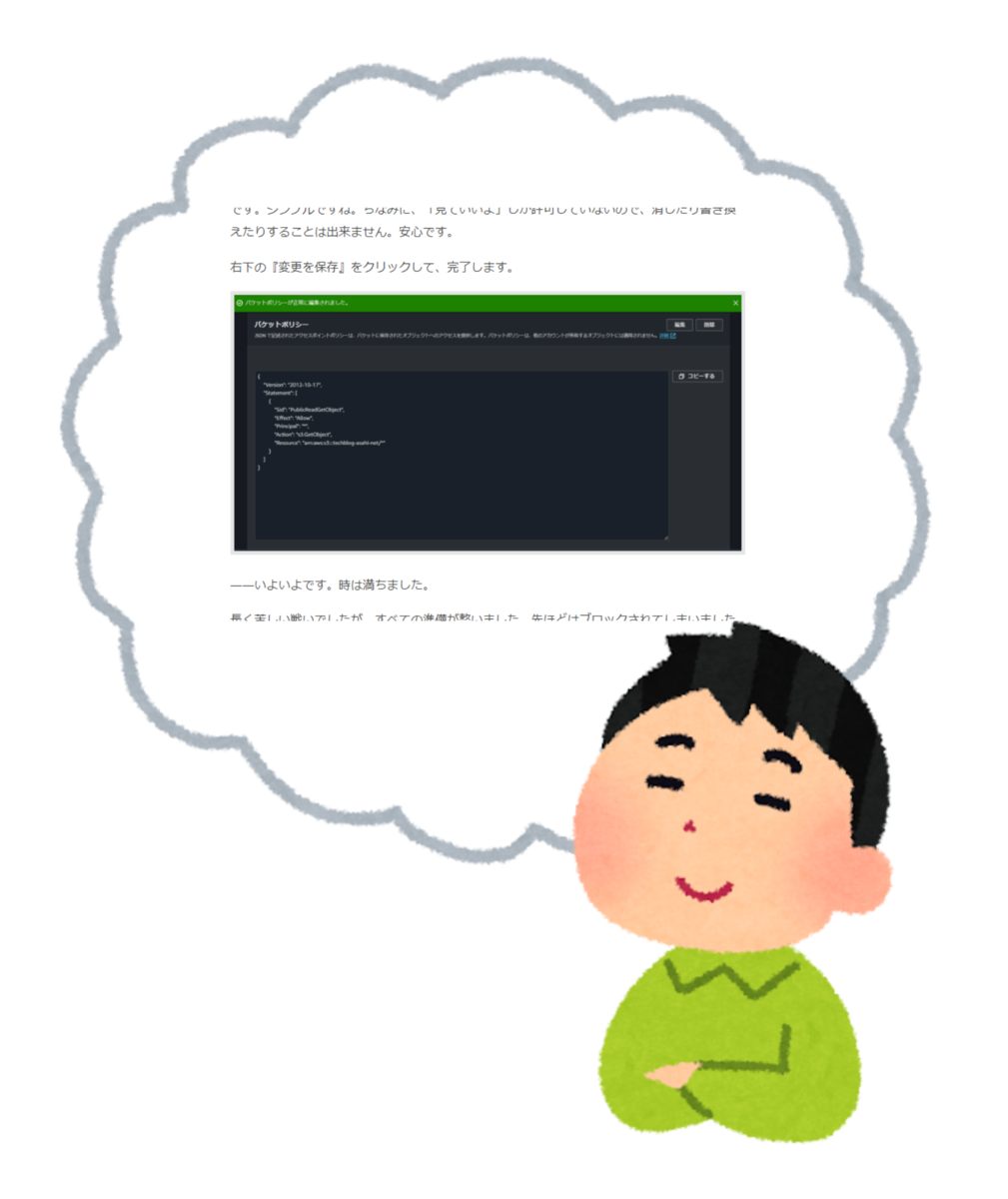
新しい呪文の準備は良いですか? では豪快に行きましょう。書いてある文言すべてを選択し、

消して

リライト (貼り付け) して

全身全霊で『変更の保存』をクリックすれば、完成です!

いざアクセス
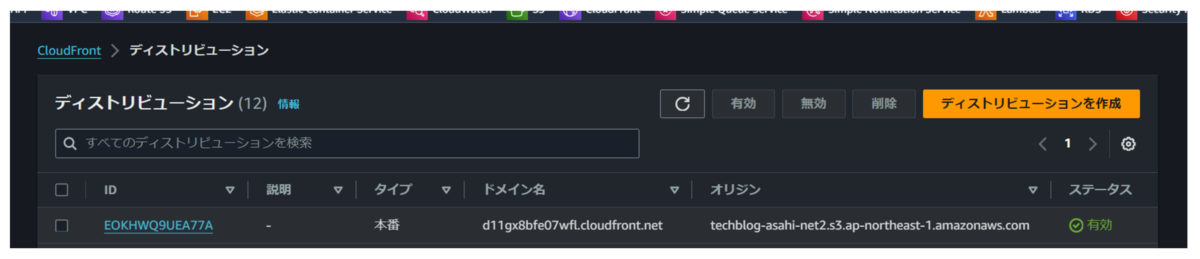
それでは、CloudFrontのサービスページに戻りましょう。
あなたが丹精込めて作成したお店が、そこにあります。美しいでしょう。

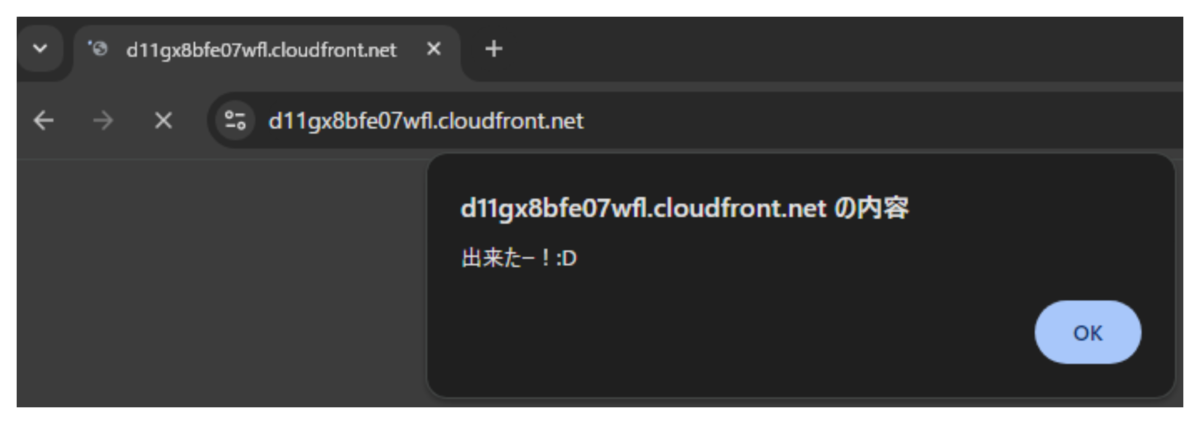
『ドメイン名』に表示されているURLが、お店のURLです。アクセスしてみましょう。
――ご照覧あれ!


(まぁ中身は前回と同じなんですけどね)
第2回まとめ
いかがでしたか? 簡単、とお伝えしていましたがどう感じましたか?
ジッサイ簡単、と思われた方。スゴイ級ハッカー*5になれる才能があります。ぜひともこちらの世界へいらしてください。
難しい、と思われた方。その感性は正しいです。なんてったって今回は『S3』と『CloudFront』の二つもサービスを使ったのです。サービス間連携をする際の大変さは、1+1=2どころの騒ぎではありません。10倍だぞ10倍!
とはいえ、この「サービス間連携」こそが面白いところであり、クラウドサービスを利用するにあたっての勘所でもあります。
例えば。擬人化した海洋生物がインクを飛ばすゲームがあるとして、ただお絵描きするだけでも十分に楽しめると思います。
――ですが、他のユーザーとの対戦形式になったらさらに面白くないですか? ランキング形式に出来たらもっと面白いですよね。全世界のユーザーで紅白戦が出来たら面白さは天元突破です。*6
この様な形で、「違う機能や仕組み」を組み合わせていくことで無限大な夢を描くことが出来ます。一つの機能では出来なかったことが、複数の機能を組み合わせることで何でも出来るようになるのです。
もちろん、作り手も同じです。得意分野の異なる方々が一丸となることで、一つの巨大なモノを作り上げることが出来るわけです。ぜひとも、あなたも鬼エンジニアになりませんか? お待ちしております。
それではまた次回、Route53 / ACM編でお会いしましょう。*7

次回! (任意の次回予告BGM)
お願い、早く記事を出して! ここで記事の更新をやめたら、全3回と言っていた約束はどうなっちゃうの?
いい感じになったのは良いけど、このままだとURLを見てもなんのウェブサイトなのかわからない! どめいん? を買うって言われてもよくわからない! 買ったは良いけど連携の仕方がわからないの!
あと少しで、ウェブサイトが完成するんだから!
次回、『Route53 ACM』。アクティブスタンバイ!
採用情報
朝日ネットでは新卒採用・キャリア採用を行っております。


