初めまして。AWS触り始めて半年ちょいの初心者インフラエンジニア、jttest0です。 いつかAWSチョットデキルの境地に至れることを夢見て日々公式ドキュメントとにらめっこしています。
本記事は、htmlファイル等の自作は出来るけどインフラ系*1の知識が無くてウェブサイトの公開の仕方がわからない! というお悩みを抱えた方へお送りいたします。
こちらは、全三回*2にわたる連載記事の記念すべき第一弾です。
今回は、S3バケットで静的ウェブサイトホスティングするところまでを扱います。意味がわからなくても大丈夫です。自分の作ったウェブサイトが公開された状態になるということです。
- そもそもウェブサイトってどう作るの……?
- ウェブサイトのすゝめ
- AWSアカウントを作ろう
- ファイルの置き場所を作ろう
- アクセス用のURLを作ろう
- インターネット公開のための設定をしよう
- 第1回まとめ
- 採用情報
※構築部分のみを読みたい方は、目次の『ファイルの置き場所を作ろう』に進んでください。
そもそもウェブサイトってどう作るの……?
十分に発達した科学技術は、魔法と見分けがつかない。
みんな大好き、SF作家アーサー・C・クラーク先生のお言葉です。
スマホって魔法の箱みたいですね? 自動改札ってすごいですね? ぽちぽち数クリックするだけで目的の情報が見つかるインターネットってやつ、何者なんですの……?

実は、魔法でも中に小人がいるわけでもなく人の手で作られているのです。各分野の専門家たちが汗水たらして作っているのです。いつもありがとうございます。
ウェブサイトも同様に、人の手で作れるのです。では実際にどうすればいいかと言いますと。
- 外注する
一番簡単です。でもお金がかかります。
- 自作する
大変です。でも楽しいと感じる人もいます。一回やってみてはいかがでしょうか。新しい扉が開かれるかもしれません。
自作するにも、ざっくりと以下の方法があります。
- コードを手書きする
修羅の道。htmlやcss、jsファイル等を作成します。私は門外漢なのですごいと思います。
- CMSを使って作成する
Contents Management Systemの略。最終的にファイルを生成するのはコード手書きと同じですが、色々補助してくれます。
ちなみに、朝日ネットで運用しているウェブサイトはMovableTypeというCMSを使って作成し、この記事の方法*3でAWS上で公開しています。
よろしければご覧になってください。
🤔.o0(これがMovableTypeで作られてS3バケットにコンテンツが格納されていてRoute53でドメイン管理してACMで証明書取得してCloudFrontで公開されてるウェブサイトか~)
長々と駄文を垂れ流してしまいましたが、本題です。 この記事は、
htmlファイル等の自作は出来るけどインフラ系*4の知識が無くてウェブサイトの公開の仕方がわからない!
という方に向けて書いています。
コピペしてそのまま使えるテンプレート等も載せていきますので、ご安心ください。
また実際に朝日ネットで採用している方法ほぼそのままなので、「これから起業してウェブサイトを立ち上げたい」という方も是非ご参考に!
尚、ファイルの書き方/作成方法については一切言及しません。なんとか頑張っていただければと思います。今話題のChatGPT君に生成してもらうのも良いかもですね。
ウェブサイトのすゝめ
少しインターネットを触ったことがある人なら誰でも一度は夢見る、自作ウェブサイト。
htmlで挫折し、cssで表示がずれ、jsで心が折れ。そんな激闘の末やっと完成した!
――と思ったら、今度はサーバー知識が必要。
モニターにぐーのひとつやふたつ、したくなるものです。わかります。
ですが今や、大クラウド時代。ありったけのサービスがそこには広がっているので、かき集めてウェブサイトを形作りましょう。
今回使うのは、タイトル通りAWSです。 全3回に分けて進めていく予定ですが、各回の終了時には「自分の作ったウェブサイトがインターネット公開された状態」になります。
ですので、友人間で「こんなの作った!」と共有したい方は今回が終わった段階で成果物のお披露目が出来ます。
そして3回目が終わった段階では、「一般的な」ウェブサイトが完成します。そのままお客様にお出しして、会社の概要説明したりメンバー募集したりすることが出来ます。
順次公開予定ですので、のんびりとお待ちください。
尚、一連の記事の内容には諸説あります。「実現したいこと」を「実現する」手段は、多岐に渡ります。ご了承の上、お楽しみいただますと幸いです。
AWSアカウントを作ろう
さて、では早速構築に入りましょう!
まずはAWSにログインして、コンソールからS3を……え? 大事な説明を忘れていないかって……?
申し訳ございません。仰る通りです。そもそもAWSとは何か、という説明が抜け落ちてしまっておりました。
ですので、この章では「AWSとは何か」と「AWSアカウント開設」までを軽く説明します。その辺の内容は既に把握済みです、という方は次の章までお飛ばしください。
本題ではないので、ここはサクッといきます。
AWSとは。
公式サイトを見ても圧倒されるばかりで「つまり……?」となる方は多いかもしれません。私も最初はそうでした。 ファンシーでファビュラスでファンタスティックなウェブサイトに気圧されてしまい、「三行でまとめて」と思わず呟いてしまいました。
なので、実際に三行にまとめてみました。(先日弊社に導入されたChatGPT4君が↓)
LibreChatの採用とGPT-4の開放(社内用ChatGPTクローンのアップデート) - 朝日ネット 技術者ブログ
AWSとは、Amazon Web Servicesの略で、アマゾンが提供しているクラウドサービスの一つです。
ストレージや計算処理、データベース管理など様々なITリソースを提供します。
これにより、ユーザーは物理的なインフラを用意することなく、必要なサービスを利用できます。
要するに、パソコンやサーバーを使って何かしたい! と思ったときに、オンライン上でポチポチするだけで実現できるサービスです。素晴らしい。

アカウント作成方法は、こちらをご確認いただければと思います。公式様が分かりやすく丁寧な説明を載せてくださっているので、従っていただければ問題なく出来るはずです。
ちなみに、Amazonアカウント(通販等)とAWSアカウント(クラウド)は別物です。ここは間違えやすいので覚えておいてください。
ファイルの置き場所を作ろう
さてこの章では、というより全3回(予定)の第一回目にあたる本記事では『S3』というサービスを触っていきます。
S3とはなんぞや! という方向けに、また三行でご説明いたします。(ChatGPT君が)
S3は、AWS(Amazon Web Services)が提供するストレージサービス(Simple Storage Service)のことを指します。
ユーザーはデータをインターネット上に保存、取得することができます。
その耐久性とスケーラビリティは非常に高く、データのバックアップやウェブサイトのホスティングなど幅広い用途に使用されます。
来ました来ました! 最後の一行をご覧ください。「ウェブサイトのホスティング」です! 聞きましたか!
そう、S3とは基本的にはファイルを保存するサービスですが、保存したファイルを使用しウェブサイトの様に公開することが出来ます。
つまり本記事の終わりには、手元のhtmlファイル等を元にウェブサイトが公開された状態になります。わくわくしてきましたね。早速行きましょう。
作成したアカウントにログインしてください。このような画面が表示されるはずです。

画面全体の配色や画面上部に表示されているアイコン、ボックス内のアイコンはカスタムしたり直近で触ったサービスが表示されたりしますので気にしないでください。
上部の『検索』ボックスに「S3」と入力して、検索検索ぅ!
続いて『バケットを作成』をクリックしてください。

バケットの作成ページが表示されます。

説明が前後しましたが、バケットとはファイルの入れ物です。バケツです。大切なもの(ファイル)や思い出のもの(ファイル)、苦い過去(ファイル)や未来への希望(ファイル)等なんでも入ります。 今回はここにhtmlやcss、jsファイルを入れていきます。
そんな大切なバケットのお名前を考えていただくのですが、ここで2つ注意点がございます。
- バケット名は、>>>全世界<<<で一意である必要があります。
うっそだぁ……と思うでしょう。試しに「test」という名前でバケットを作成しようとしてみてください。失敗します。「testtest」もNGです。 「testtesttest」も「testtesttesttest」も「testtesttesttesttest」もダメです。みんな考えることは同じみたいです。
なので、世界に一つだけの名前を付けてあげてください。そこに愛が生まれます。
- ここで付けたバケット名が、ほぼそのまま公開するウェブサイトのURLになります。(第二回の記事以降では、別のURLになります)
ですので、ご友人に共有することを考えている場合は、恥ずかしくない名前にすることをお勧めしておきます。
ふと頭に浮かんだ例を試してみると、「sharktornado」はまだ誰にも使われていない*5みたいです。 某映画の布教をするのであればもってこいですね。急ぎましょう。
ちなみに、バケットの置き場所は米国東部(バージニア北部)でもアジアパシフィック(東京)でも大丈夫です。コストが微妙に変わったり、置く場所で適用される法律が違ったりします。心配であれば『アジアパシフィック(東京)ap-northeast-1』にしましょう。
後の設定は一旦デフォルトのままで良いですので、一番下までスクロールして『バケットの作成』をクリックしましょう。
そして……

👈ヨシ!
このまま、この四次元バケットにファイルを配置していきましょう。
――とその前に、大事な注意点を一つ。
このバケットに配置したものは、後のステップを終えると 全て 全世界に 公開されることになります。
バケットに入れるもの / そうでないものの選別は事前にしっかりしておきましょう。
さて、気を取り直して。
これを……

こう~(ドラッグ&ドロップ)して……


こうじゃ!

👈ヨシ! 👈ヨシ!


出来ました。これでもう、あなたはクラウドエンジニアです。こちら側へようこそ。
アクセス用のURLを作ろう
その調子です。良いですね。さぁ次のステップに進みましょう。
夢を詰め込んだとしても、箱はそのままではただの箱です。蛇口を付けないと水は流れてこないですし、車輪を付けないと車は走りません。
というわけで、このバケツに翼を与えましょう。
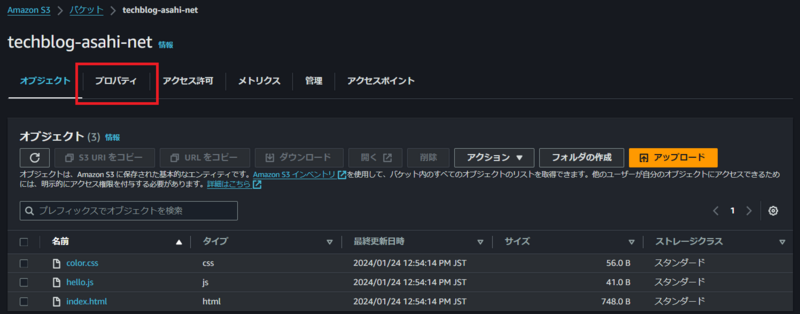
バケットのページで、『プロパティ』タブをクリックしてください。

すると、設定項目の洪水をワッと浴びせられます。でも今、用があるのは君たちではありません。マウスのホイールをころころ、もしくは指をしゅっしゅとして一番下まで行ってください。
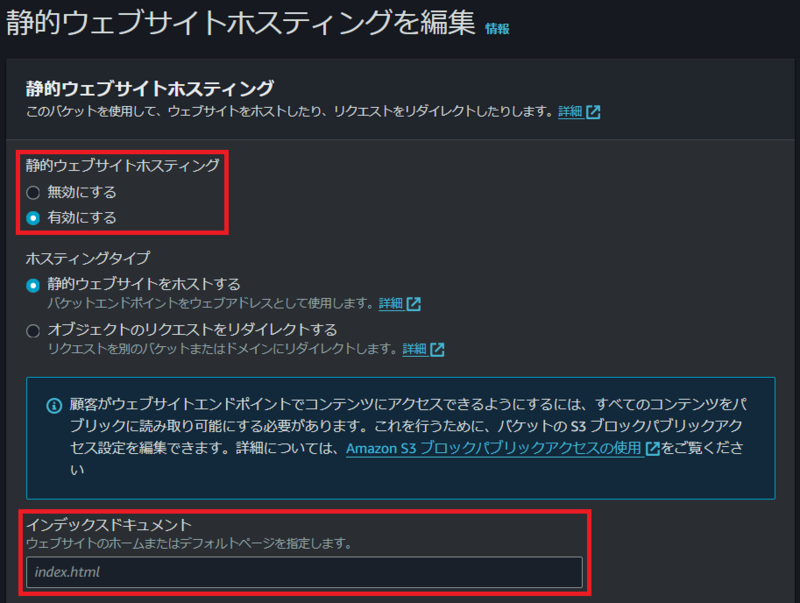
『静的ウェブサイトホスティング』、探していたのはこの子です。右上の編集ボタンを押して、是非有効にしてあげましょう。

ラジオボタンの『有効化』を押すと、あら大変。またもや設定項目がいくつか出てきます。
ですが、大丈夫。設定する必要があるのは、『インデックスドキュメント』の項目だけです。
ここに自分が作ったhtmlの一番最初に表示するファイル、所謂「ホームページ」のファイル名を指定してください。

そして、一番下の『変更の保存』をクリックすると……!

出来ました! 完成です! これでアクセス用のURLが発行されました! あなたによる、あなたのためのあなたのウェブサイトです。
🤔.o0(あれ、確か目次だとまだ一章分残っていたような……?)
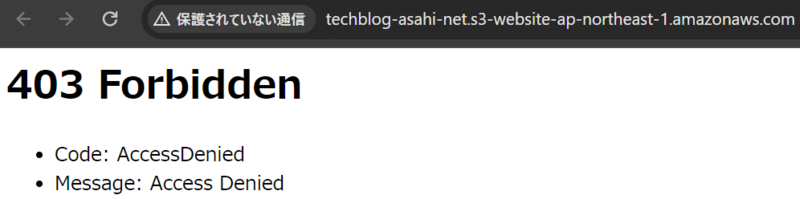
いざ、アクセス!!

が……駄目っ……!
はい。当然と言えば当然です。明示的に外部アクセスを許可してあげないといけません。セキュリティ的には当然の仕様です。 仮に間違えて静的ウェブサイトホスティングを有効化してしまっても、中身の機密データが漏れてしまわない様にしているんですね。
インターネット公開のための設定をしよう
いよいよ第一回最後のステップです。玉ねぎの様に厳重に守られたバケットから、一枚一枚丁寧にセキュリティを解いていきます。
セキュリティ解くのって大丈夫……? なんか怖いよ……? という方もご安心ください。玉ねぎも、茶色い部分しか剝きませんよね。それと同じです。いやこの例えだと分かりにくいですね。
窓も扉も付いていない家は、とても安全です。空き巣に入られる心配がありません。でも自分も出入り出来ないですよね。だからこそ、ドアを取り付けそこに鍵をかけるのです。そんな感じです。 臆せず行きましょう。
玉ねぎの一番外側の皮を剝いていきます。
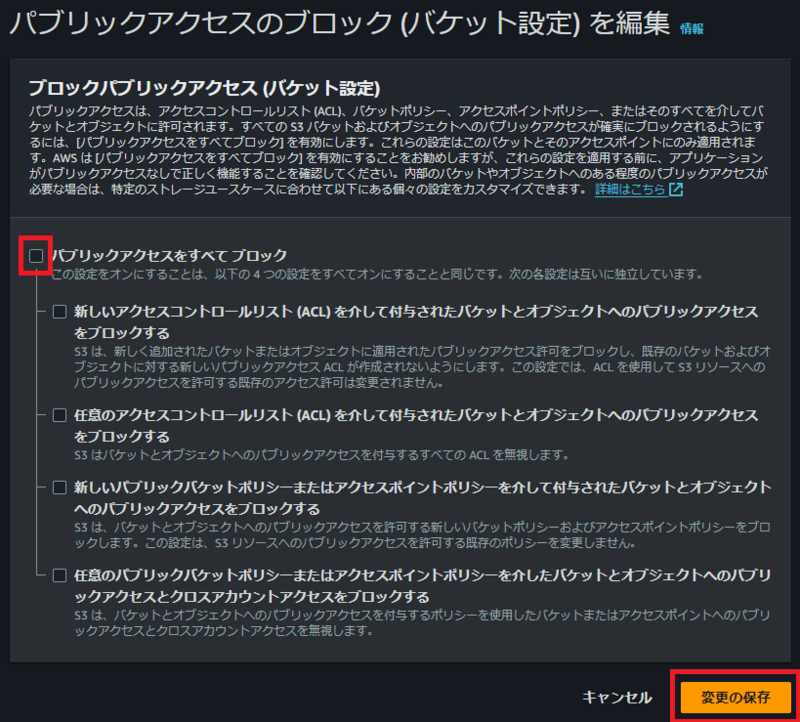
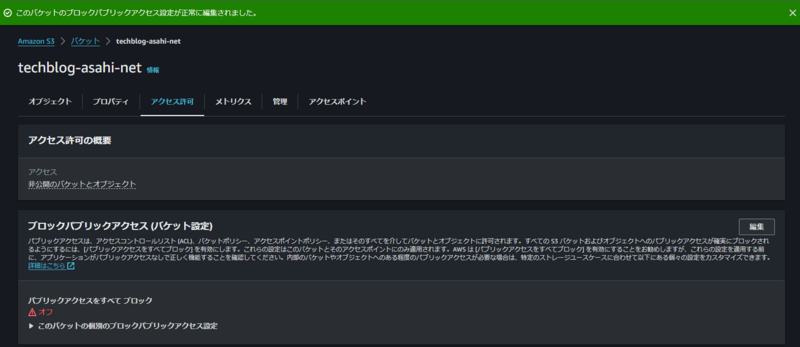
『アクセス許可』タブをクリックし、『ブロックパブリックアクセス (バケット設定)』の設定項目を確認してください。『パブリックアクセスをすべてブロック』が『✅オン』になっていますね。

先ほどの説明の通り、この設定値が私たちのバケットの中身を守ってくれています。これが無ければ、一つ設定ミスをしただけでバケットの中身が全世界に公開されてしまいます。
しかし、今回だけは私の目的の妨げとなってしまっています。感謝の気持ちを忘れずに、右上の『編集』ボタンを押して無効化する画面に行きましょう。
『パブリックアクセスをすべてブロック』のチェックを外し、『変更の保存』を押してください。

すると、「ほんまにええんか!?」と聞かれます。親切ですが、ドキドキしますね。
ですが、仕様として明示的に「外からアクセスして良いよ!」と宣言しない限り外部アクセスは出来ないので、この段階ではまだ公開はされません。
『確認』ボックスに「確認」と入力して、『確認』ボタンを押します。確認は大事です。

設定変更完了です。どんどんいきましょう。

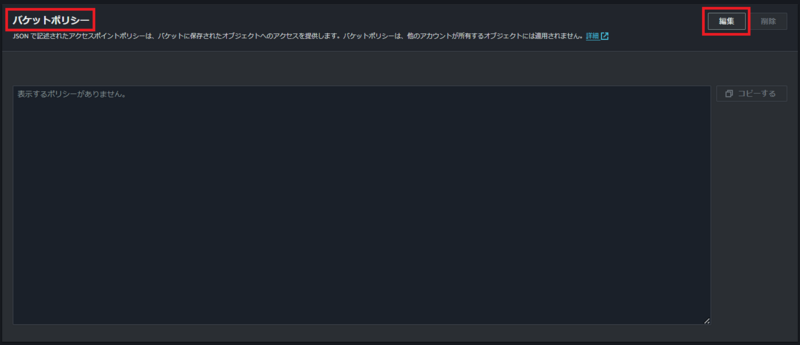
次は、『ブロックパブリックアクセス (バケット設定)』の下にある『バケットポリシー』を確認してください。雄大な無がそこには広がっていると思います。
ここで、先ほどちょろっとお話した「明示的なアクセス許可」を行います。
『編集』をクリックしてください。

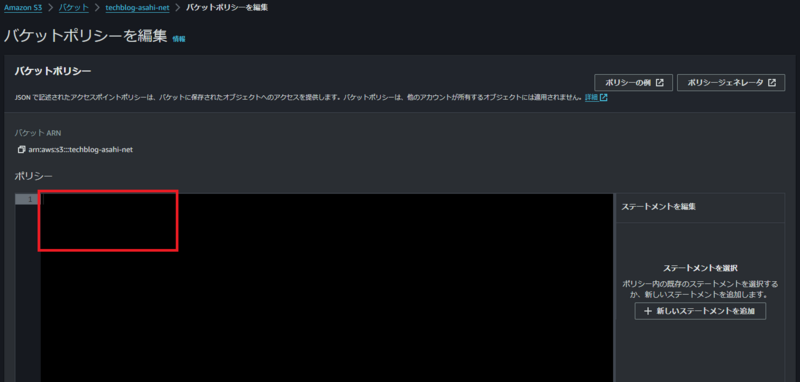
真っ白(私の画面では真っ黒ですが)なキャンバスに自由に絵が描けるようになります。

ここに、下の謎の呪文の<作成したバケット名>をあなたが作成したバケットの名前に変え、コピー&ペーストしてください。 私の場合は、「"arn:aws:s3:::techblog-asahi-net/*"」です。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::<作成したバケット名>/*"
]
}
]
}
この呪文は、AWS公式ドキュメントからほぼそのまま持ってきています。
意味は、
だれでも
このバケットの中身のもの全部
見ていいよ
です。シンプルですね。ちなみに、「見ていいよ」しか許可していないので、消したり書き換えたりすることは出来ません。安心です。
右下の『変更を保存』をクリックして、完了します。

――いよいよです。時は満ちました。
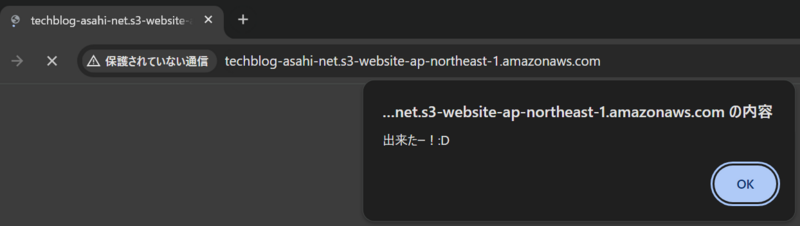
長く苦しい戦いでしたが、すべての準備が整いました。先ほどはブロックされてしまいましたが、同じURLに対してリベンジです。
いざ…………ッ!


勝った! 第一部完! お疲れ様でした!
第1回まとめ
いかがでしたか?
意外と簡単でしたか? それとも、既に疲労困憊でしょうか?
私たちは、魔法使いの様に見える方々は、実際にはこのようにして一つ一つ積み重ねものづくりをしています。
しかも、本記事で紹介した内容がすべてではありません。私はしがないインフラエンジニアです。
ページ制作の方々がすばらしいデザインを、プログラマーの方々が実際に提供するサービスを、総務の方々が働く環境を、他にも大勢の方が協力し合い成り立っています。
興味を持っていただけたのであれば、是非そのまま進んでみてください。進んでいった先に、見えるものが必ずあるはずです。
それではまた次回、CloudFront編でお会いしましょう*6。
もうちっとだけ続くんじゃ。

次回! (任意の次回予告BGM)
でもやっぱりパブリックブロックを外すのはなんか不安! 同時に大量にアクセス来たらどうするの!? アジアアメリカヨーロッパからアクセスすると反応が遅いんだけど!?
そんなお悩み、まるっと解決します。 その名もCloudFront! IT用語的にはCDN!
次回もお楽しみに! AWSサービスAWSサービス!
採用情報
朝日ネットでは新卒採用・キャリア採用を行っております。


