最初に
朝日ネットの開発チームでサービスの企画やUIデザイン、HTML+CSSでの実装を主に担当している watanabeです。 今回は自サービスのマニュアルをHTML化したときのノウハウを記録しようと思います。
オンラインマニュアルを自前で用意する場合、編集の行い易さからPowerPointやWordで作成したものを pdf化してネットにアップすることも多いと思われます。
自サービスのmanabaでも長年pdfのマニュアルを使用していましたが 以下の理由からHTML化することにしました。
- pdfだと毎回ダウンロードが必要なので見たいときにすぐにアクセスできるようにしたい
- どのデバイスでも見やすいレスポンシブデザインにしたい
- wordやパワポ等のエディタだと作成者によりレイアウトが異なってしまうので構造化されたHTMLにしたい
Bootstrap4+pingendoを選んだ理由
HTML化にあたって、以下の条件を元に Bootstrap4+pingendoを選択しました。
- エディタを変更しても編集できるように有名なフレームワークを用いる
- 今まで通り印刷して配布もできるようにする
- エディタはHTMLの知識があまりなくても編集ができる(引き継ぎがしやすいように)
pingendoはウェブ上だと無料で、DL版は買い切り$99で使用できる、Bootstrap4エディタとして有名なソフトで いくつかBootstrapエディタを試した中で一番直感的に操作できたので今回採用しました。

HTML化の手順
以下のような手順でHTML化していきます。
- 元のマニュアルの各要素をBootstrapのコンポーネントに割り当てる
- BootstrapのCSSをカスタマイズする
- pingendoで読み込み組んでいく
1.元のマニュアルの各要素をBootstrapのコンポーネントに割り当てる
まず、HTML化にあたって見出し・本文など各要素を Bootstrapのコンポーネントと呼ばれる部品に当てはめていきます。
- 見出し1~4
- 段落(文章)
- リスト
- キャプション
- アラート(information、warning等 警告のレベル・種類に合わせて8種まで)
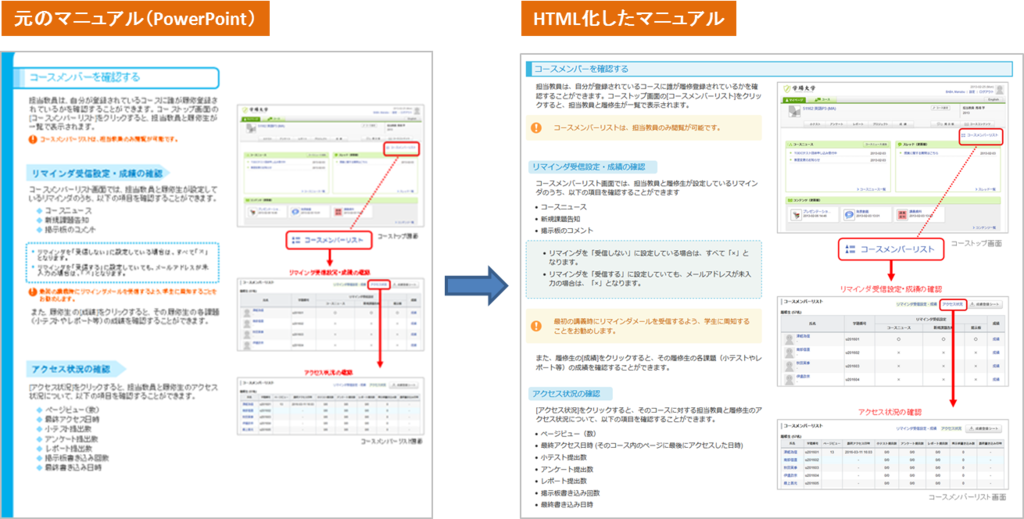
以下が割り当てた例です。

2.BootstrapのCSSをカスタマイズする
組んだときのスタイルを元のマニュアルのイメージに近くなるようにカスタマイズします。
Bootstrapはレスポンシブデザインのためレイアウトに関わる部分は変更しないようメインの色や、見出しのデザインのみにとどめます。 色は指定箇所が多いため自力で指定せず、sass/lessからの変換や Bootstrap用のcssをカスタマイズできるサービスを使用します。
おすすめのサービス
Bootstrap Live Customizer www.bootstrap-live-customizer.com
Bootstrap Theme Builder bootstrap.build
その他細かいスタイルはCSSファイルの一番最後に上書きするか 別のCSSファイルを最後に読み込む形が良いでしょう。
3.pingendoで読み込み組んでいく
2で作成したCSSファイルと新規に作成したHTMLファイルをpingendoで読み込みます。
3-1.pingendoの画面の見方
ファイルを開いた状態です。以下のような画面構成になります。 divやp等ブロック単位の部品は左側のメニューから選択してドラッグして配置していき、 インラインの要素は選択した部位を変更という操作方法です。

3-2.組み込み方
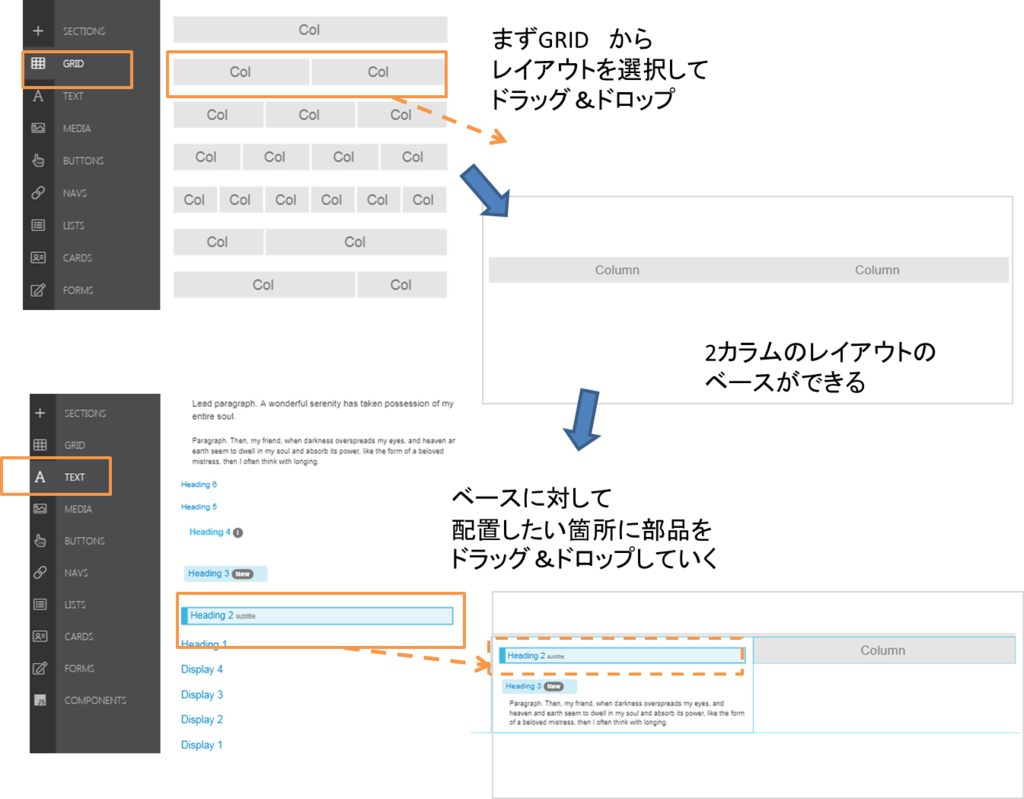
組み方の順番としては、レイアウトを決めた後で部品(コンポーネント)を置いていく形になります。
- GRID(2カラム、3カラム…等レイアウト調整用のベース)を配置する
- 部品を配置する:見出し・本文(段落・画像・アラート)
- 本文を装飾する
基本の操作の流れ

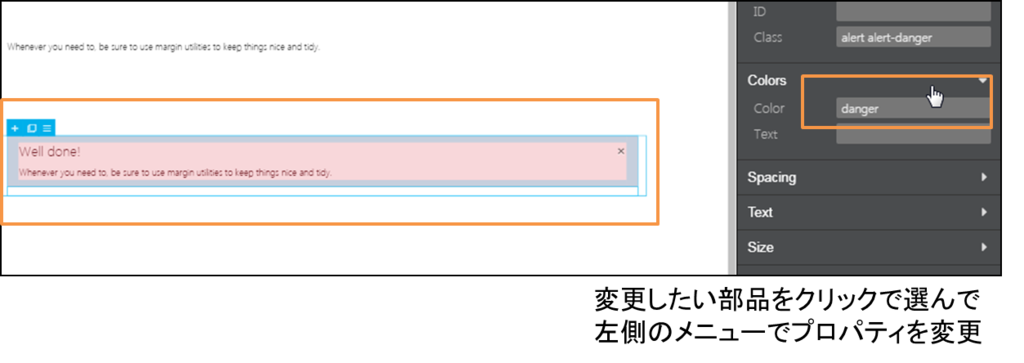
部品の編集
class名、id名はHTMLを直接編集せずとも、左側のフォームから入力することもできるので
同じ種類のタグであっても見た目の変更が可能です。
(class名による見た目の違いはBootstrap4のリファレンスを参考にします)

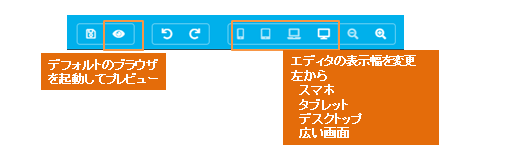
3-3.プレビューについて
ほぼ見た目どおりで編集ができますが、デバイスによる見え方の違いを確認したい場合は上部にある画面の幅切り替えボタンで幅を選択でき 「目」のアイコンでブラウザでのプレビューが行なえますので、随時確認しながら作業が行なえます。

3-4 完成
見た目の印象はあまり変えずにHTML化することができました。

次回予告
次回は印刷にも対応するようカスタマイズする方法やその他HTML化した際のTipsをまとめます。
採用情報
朝日ネットでは新卒採用・キャリア採用を行っております。
