はじめに
watanabeです。 前回の記事ではデバッグ機能からプッシュ通知を送信して受け取ったときの処理を実装しましたが 今回は受信する端末ごとに異なるトークンを取得して、特定の端末にプッシュ通知を送れるようにします。
実装の手順
- Firebase Cloud Messaging(FCM)で必要な値を取得する
- 端末ごとのトークンを取得して表示する仕組みを作る
- コマンドをCurlで送信してプッシュ通知を受け取る
1.Firebase Cloud Messagingで必要な値を取得する
Firebaseに新規プロジェクトを登録し、設定画面から 以下の値・コードを取得します。
- HTMLに貼り付ける、Firebaseを追加するスクリプト
- サーバーキー
- 送信者ID
参考)

2.端末ごとのトークンを取得して表示する仕組みを作る
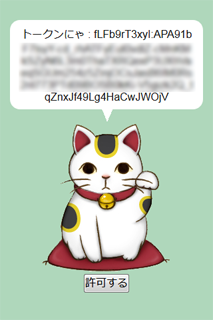
前回までで作成したすでにPWA化されたWebページ(タップでしゃべる招き猫)に変更を加えて プッシュ通知送信に必要な個々のトークンを確認できるようにします。 画面下部の「許可する」をクリックするとプッシュ通知受信の許可するかどうかの確認をして、許可をした場合に 同時に招き猫のフキダシにトークンを表示します。 (一度許可をした後でもトークンはボタンを押すことで何度でも表示できます。)
必要なファイル
- PWA化するwebページ一式(HTMLファイル、画像、jsファイル、CSS)
- JSONファイル
- Service WorkerのJavaScript
イメージ)

index.html(メインのHTML)
Firebase公式ガイドを参考に、
- 1.で取得したFirebase追加のためのコード
- プッシュ通知許可確認のコード
- トークン表示のスクリプト
を追加します。
また、Service Workerのファイル名はFCMを使用する場合「firebase-messaging-sw.js」固定なので 読み込むService Worker部分も変更します。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="Pragma" content="no-cache"> <meta http-equiv="Cache-Control" content="no-cache"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1"> <link rel="stylesheet" href="style.css"> <link rel="apple-touch-icon" href="iconV2.png"> <link rel="shortcut icon" href="favicon.ico" type="image/x-icon"> <link rel="manifest" href="manifest.json"> <script src="jquery.js"></script> <script src="main.js"></script> <title>ランダムでしゃべる招き猫</title> </head> <body> <div class="container"> <div class="fukidashi">招き猫をタップしてね</div> <div class="fukidashi_fuchi"> <img src="img/fukidashi_fuchi.png" alt=""> </div> <img src="img/cat.png" alt="タップでしゃべる" onclick="msg();" class="cat"> <!--新たに許可・トークン表示ボタンを追加--> <br><input type="button" onclick="requestPermission() ;" value="許可する"> </div> <script type="application/javascript"> //Service Workerの読み込み if('serviceWorker' in navigator){ navigator.serviceWorker .register('/firebase-messaging-sw.js') .then(function(){ console.log('Service Worker Registered'); }); } </script> <script src="https://www.gstatic.com/firebasejs/5.4.2/firebase.js"></script> <script> //FCMで取得したコードをコピー&ペーストする部分 // Initialize Firebase var config = { apiKey: "******", authDomain: "******", databaseURL: "******", projectId: "******", storageBucket: "******", messagingSenderId: "******" }; firebase.initializeApp(config); const messaging = firebase.messaging(); function requestPermission() { //プッシュ通知の許可をする処理 console.log('Requesting permission...'); // [START request_permission] messaging.requestPermission().then(function() { console.log('Notification permission granted.'); // TODO(developer): Retrieve an Instance ID token for use with FCM. // [START_EXCLUDE] // In many cases once an app has been granted notification permission, it // should update its UI reflecting this. viewToken(); // [END_EXCLUDE] }).catch(function(err) { console.log('Unable to get permission to notify.', err); }); // [END request_permission] } function viewToken(){ messaging.getToken().then(function(currentToken) { if (currentToken) { msg02('トークンにゃ : '+ currentToken);//フキダシにトークンを表示。functionはmain.jsに定義。 } else { // Show permission request. console.log('No Instance ID token available. Request permission to generate one.'); // Show permission UI. updateUIForPushPermissionRequired(); setTokenSentToServer(false); } }).catch(function(err) { console.log('An error occurred while retrieving token. ', err); showToken('Error retrieving Instance ID token. ', err); setTokenSentToServer(false); }); } </script> </body> </html>
main.js(メインページで読み込むjs)
新たにフキダシに指定したメッセージを表示するfunction追加
function msg02(message) { $(".fukidashi").text(message); }
manifest.json(PWA化に必要なManifestファイル)
下部に以下の定義を追加(※FCMを使用する場合は「103953800507」の固定の値となります。)
"gcm_sender_id": "103953800507"
firebase-messaging-sw.js(新たに作成したService Worker)
今までのService Workerのスクリプトに追記・一部変更します。 Firebase用のスクリプトを読み込み、 プッシュ通知を受け取ったときの処理を記述します。
importScripts("/__/firebase/4.10.0/firebase-app.js"); importScripts("/__/firebase/4.10.0/firebase-messaging.js"); importScripts("/__/firebase/init.js"); var messaging = firebase.messaging(); importScripts("https://www.gstatic.com/firebasejs/4.8.1/firebase-app.js"); importScripts("https://www.gstatic.com/firebasejs/4.8.1/firebase-messaging.js"); firebase.initializeApp({ messagingSenderId: "<送信者ID>" }); self.addEventListener("push", function(event) { //送られたプッシュ通知の本文を表示 if (Notification.permission == "granted") { console.log("Push Notification Recieved", event); event.waitUntil( self.registration .showNotification(event.data.json().notification.title, { body: event.data.json().notification.body }) .then( function(showEvent) {}, function(error) { console.log(error); } ) ); } });
3.コマンドをCurlで送信してプッシュ通知を受け取る
2.で実装したwebページをFirebaseでデプロイ後 実際にページ動かし、トークンを表示します。
トークンと、Firebaseで取得したサーバーキーを以下のスクリプトに貼り付けて コマンドラインからCurlのコマンドで送信します。
curl "https://fcm.googleapis.com/fcm/send" \
-X POST \
-H "Content-Type: application/json" \
-H "Authorization: key=<サーバーキー>" \
-d '{
"notification": {
"title": "プッシュ通知タイトル",
"body": "プッシュ通知本文",
"click_action": "<プッシュ通知をクリックしたときに移動先にするURL>",
},
"to": "<ここにトークン>"
}'
プッシュ通知が送信されました。 コマンドラインで「"success":1」を含むJSONデータが出力されていて プッシュ通知が実際にデスクトップに表示されていれば成功です。
(確認ブラウザ:Windowsの Firefox62.2、 Google Chrome 69.0)

次回予告
次回はバックグラウンド(ページ非表示時)でもプッシュ通知を受け取れるようにします。
採用情報
朝日ネットでは新卒採用・キャリア採用を行っております。
