はじめに
watanabeです。 前回の予告では今回の記事でバックグラウンドで通知を受け取れるように実装する予定でしたが FCM用のJSをインポートする部分でバージョンを統一したところ
- ブラウザ上だと、ウェブページを閉じた状態
- スマホだとブラウザを閉じた状態
両方でプッシュ通知を受け取ることができました。(変更箇所は後述)
今回は、今までの実装を生かしてプッシュ通知を実際に締め切り通知のようなリマインダとして使用する場合のシステムの設計を考えてみます。
バックグラウンドで通知を受け取るための修正について
firebase-messaging-sw.jsの一部を以下のように書き換えました。
変更前
importScripts('/__/firebase/4.10.0/firebase-app.js'); importScripts('/__/firebase/4.10.0/firebase-messaging.js'); importScripts('/__/firebase/init.js'); var messaging = firebase.messaging(); importScripts('https://www.gstatic.com/firebasejs/4.8.1/firebase-app.js'); importScripts('https://www.gstatic.com/firebasejs/4.8.1/firebase-messaging.js');
変更後 ↓
importScripts('/__/firebase/5.0.0/firebase-app.js'); importScripts('/__/firebase/5.0.0/firebase-messaging.js'); importScripts('/__/firebase/init.js'); var messaging = firebase.messaging(); importScripts('https://www.gstatic.com/firebasejs/5.0.0/firebase-app.js'); importScripts('https://www.gstatic.com/firebasejs/5.0.0/firebase-messaging.js');
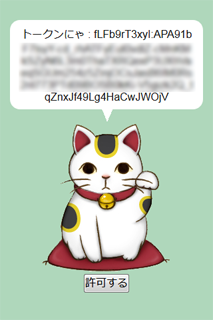
スマホでブラウザを起動していない状態で受け取ったプッシュ通知は以下になります。
検証端末:(701SH、Android 8.0 、Chrome70.0.3538.64)

締切通知システムの設計について
引き続き、実際に締め切り通知のようなリマインダとしてプッシュ通知を使用する場合のシステムの設計を考えてみます。
現在実装済なのは以下の部分です。
- PWAの仕組みでバックグラウンドで通知を受け取る設定をできるようにする。
- FCMで送り先の端末用のトークンを取得する
- FCMのAPIをCurlコマンドで叩くことでトークンを取得した端末あてにプッシュ通知を送る
そこに時間指定でプッシュ通知を送られるようにするためには以下の手順が必要になります。
- PWAの仕組みでバックグラウンドで通知を受け取る設定をできるようにする。
- FCMで送り先の端末用のトークンを取得する
- サーバを用意し、Webページから登録したい日時とトークンを送り、サーバのデータベースに保存する。
- サーバが指定された日時にAPIを叩くことでプッシュ通知が送られる
図にすると以下のようになります。

今回は設計のみで実装はしませんが、今後システムにプッシュ通知を組み込む時の選択肢に入れる予定です。
最後に(ブログのデザイン変更について)
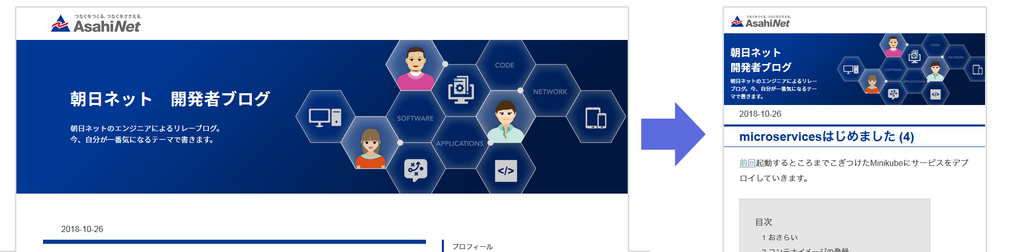
10/26よりブログのデザインが新しくなりました。
変更点は以下になります。
- ヘッダーにイラストを配置
- ヘッダーにASAHIネットへのリンクを追加
- スマホ版のスタイルをPC版と同様のものに変更
- サイドバーに表示する採用情報へのリンクをバナーに変更
1.ヘッダーにイラストを配置
イラストはレスポンシブデザインに対応しているので現在閲覧している画面の幅に合わせて表示されます。

2.ヘッダーにASAHIネットへのリンクを追加
ヘッダーのロゴをクリックすることでASAHIネットのサービス紹介ページに飛べるようにしました。 はてなブログでは現在、タイトル部分より上にHTMLの部品を挿入することができないため CSSで調整しています。
管理画面のデザイン変更>ヘッダ から追加したHTML
<div class="header-logo"> <a href="https://asahi-net.jp" target="_blank"><img src="バナーURL" alt="朝日ネットホームページ"></a> </div>
ヘッダーにmarginで上にロゴを入れるスペースを追加
#blog-title { margin-top: 65px; ...
HTMLのスタイル(position:absoluteで上部に移動)
.header-logo { text-align: left; margin: 0 auto; padding: 15px 15px 10px; position: absolute; top: 0; }
3.スマホ版のスタイルをPC版と同様のものに変更
今までは最低限の文字サイズの大小の違いのみだったのを 前述の通り、レスポンシブデザイン対応をしているので PC版と同様の見易いデザインで閲覧できるようになりました。
4.サイドバーに表示する採用情報へのリンクをバナーに変更
採用サイトへのリンクをバナーに置き換えました。 クリックで各採用サイトを表示します。
新デザインでパワーアップしたブログを今後もよろしくお願いいたします。
採用情報
朝日ネットでは新卒採用・キャリア採用を行っております。